Hallo Zusammen,
ich habe schon sehr viele Forenbeiträge hier durchgelesen und über Google viele Ratschläge versucht, aber ich bekomme mein Vorhaben leider nicht umgesetzt.
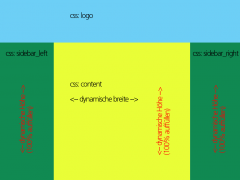
Und zwar versuche ich ein Ergebnis wie im Anhang gezeigt zu erzielen. Ich habe oben eine Bannerleiste, wo ein Logo angezeigt wird. Danach wird die Webseite in 3 Bereiche unterteilt: sidebar_left, content, sidebar_right.
sidebar_left und sidebar_right sollen eine feste Breite haben. Content soll sich dynamisch der Restbreite anpassen. Dieses funktioniert auch!
Das Problem ist, dass ich die Höhe nicht dynamisch aufgefüllt bekomme. Der content Bereich ist sowieso weiß gehalten, weswegen das hier nicht so auffällt (sollte aber trotzdem bis zum Ende gehen), aber die beiden sidebars (welche später die Menüs darstellen sollen) füllen sich leider nicht bis zum Ende.
Deswegen sind bei mir im folgenden CSS Teil auch schon Unterschiede in den sidebars zu sehen. Die linke Sidebar habe ich versucht mit einer 1px großen Grafik aufzubauen, die rechten mittels Farbcode. Natürlich würde mir die Variante per Farbcode besser gefallen, aber die andere Lösung ist auch OK. Hauptsache ist, ich bekomme eine Lösung zum Laufen *grins* was momentan noch meine größte Sorge ist.
Ich habe in der Grafik alles "rot" markiert was leider nicht funktioniert und würde mich freuen, wenn dort einer einen Blick drauf werfen könnte.
Vielen lieben Dank!
Antispy
Anbei der Html sourcecode (grob zusammengefasst):
Und der dazugehörige CSS sourcecode:
ich habe schon sehr viele Forenbeiträge hier durchgelesen und über Google viele Ratschläge versucht, aber ich bekomme mein Vorhaben leider nicht umgesetzt.
Und zwar versuche ich ein Ergebnis wie im Anhang gezeigt zu erzielen. Ich habe oben eine Bannerleiste, wo ein Logo angezeigt wird. Danach wird die Webseite in 3 Bereiche unterteilt: sidebar_left, content, sidebar_right.
sidebar_left und sidebar_right sollen eine feste Breite haben. Content soll sich dynamisch der Restbreite anpassen. Dieses funktioniert auch!
Das Problem ist, dass ich die Höhe nicht dynamisch aufgefüllt bekomme. Der content Bereich ist sowieso weiß gehalten, weswegen das hier nicht so auffällt (sollte aber trotzdem bis zum Ende gehen), aber die beiden sidebars (welche später die Menüs darstellen sollen) füllen sich leider nicht bis zum Ende.
Deswegen sind bei mir im folgenden CSS Teil auch schon Unterschiede in den sidebars zu sehen. Die linke Sidebar habe ich versucht mit einer 1px großen Grafik aufzubauen, die rechten mittels Farbcode. Natürlich würde mir die Variante per Farbcode besser gefallen, aber die andere Lösung ist auch OK. Hauptsache ist, ich bekomme eine Lösung zum Laufen *grins* was momentan noch meine größte Sorge ist.
Ich habe in der Grafik alles "rot" markiert was leider nicht funktioniert und würde mich freuen, wenn dort einer einen Blick drauf werfen könnte.
Vielen lieben Dank!
Antispy
Anbei der Html sourcecode (grob zusammengefasst):
HTML:
<html>
<head>
<title>Website</title>
</head>
<body>
<div id="logo"></div>
<div id="page">
<div id="sidebar_left">
<ul>
<li>
<ul>
<li><a href="#">Some link here</a></li>
<li><a href="#">Some link here</a></li>
</ul>
</li>
</ul>
</div>
<!-- end #sidebar -->
<div id="content">
content content content
</div>
<!-- end #content -->
<div id="sidebar_right">
<ul>
<li>
<ul>
<li><a href="#">Some link here</a></li>
<li><a href="#">Some link here</a></li>
</ul>
</li>
</ul>
</div>
<!-- end #sidebar -->
<div class="clear"> </div>
</div>
<!-- end #page -->
</body>
</html>Und der dazugehörige CSS sourcecode:
Code:
html{
margin: 0;
padding: 0;
min-height: 100%;
}
body {
margin: 0;
padding: 0;
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
color: #000;
min-height: 100%;
}
h1, h2, h3 {
margin: 0;
text-transform: uppercase;
font-family: Arial, Helvetica, sans-serif;
font-weight: normal;
color: #044dbc;
}
h1 { font-size: 44px; }
h2 { font-size: 18px; }
h3 { }
p, ul, ol {
margin-top: 0;
line-height: 100%;
text-align: justify;
}
/* Page */
#page {
margin: 0;
padding: 0;
min-height: 100%;
}
/** LOGO */
#logo {
width: 100%;
height: 220px;
margin: 0 auto;
background: url(../images/logo.png);
background-repeat:no-repeat;
}
/* Content */
#content {
float: left;
width: 50%;
padding-top: 0px;
margin-left: 20px;
margin-right: 20px;
min-height: 100%;
height: auto !important;
height: 100%;
}
/* Sidebar Left */
#sidebar_left {
float: left;
width: 220px;
padding-left: 10px;
padding-top: 5px;
font-family: Arial, Helvetica, sans-serif;
font-size: 11px;
color: #10448a;
background: url(../images/bg.png);
}
#sidebar_left ul {
margin: 0;
padding: 0px;
list-style: none;
line-height: normal;
}
#sidebar_left li {
margin-bottom: 30px;
padding: 0 10px 10px 0px;
}
#sidebar_left li ul {
}
#sidebar_left li li {
margin: 0;
padding: 7px 10px 10px 7px;
background: url(../images/img07.jpg) repeat-x left bottom;
}
#sidebar_left p {
margin: 0;
padding: 0px 10px;
}
#sidebar_left h2 {
height: 26px;
margin: 0px 0px 0px 0px;
padding: 5px 0px 0px 10px;
text-transform: capitalize;
font-size: 18px;
font-weight: normal;
color: #fff;
background: #0166ff;
}
#sidebar_left p {
line-height: 200%;
}
#sidebar_left a {
text-align: left;
text-decoration: none;
font-weight: normal;
color: #10448a;
}
/* Sidebar Right */
#sidebar_right {
display: inline-block;
height: 100%;
float: right;
width: 250px;
padding-left: 10px;
padding-top: 5px;
font-family: Arial, Helvetica, sans-serif;
font-size: 11px;
color: #10448a;
background:#eaeef7;
}
#sidebar_right ul {
margin: 0;
padding: 0px;
list-style: none;
line-height: normal;
}
#sidebar_right li {
margin-bottom: 30px;
padding: 0 10px 10px 0px;
}
#sidebar_right li ul {
}
#sidebar_right li li {
margin: 0;
padding: 7px 10px 10px 7px;
background: url(../images/img07.jpg) repeat-x left bottom;
}
#sidebar_right p {
margin: 0;
padding: 0px 10px;
}
#sidebar_right h2 {
height: 26px;
margin: 0px 0px 0px 0px;
padding: 5px 0px 0px 10px;
text-transform: capitalize;
font-size: 18px;
font-weight: normal;
color: #fff;
background: #0166ff;
}
#sidebar_right p {
line-height: 200%;
}
#sidebar_right a {
text-align: left;
text-decoration: none;
font-weight: normal;
color: #10448a;
}
.clear {
clear: both;
font-size: 1px;
}