Hallo,
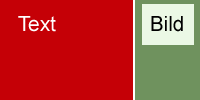
ich möchte in zwei Bereiche, einen Textbereich und einen Bereich mit einem Bild nebeneinander positioniern. Dabei wollte ich die Bereiche mit float positionieren. Dabei sollten die beiden Bereiche von der Höhe her gleich sein, auch wenn der Textbereich mit viel Text höher wird, als der Bereich mit dem Bild.
Die beiden Bereich sollen eine Hintergrundfarbe bekommen. Zwischen den Bereichen soll ein Abstand von ungefähr 2 pixeln sein. Das Bild im rechten Bereich hat immer die gleiche größe und ist kleiner als der Bereich selber.
Kann ich das mit float erreichen und wie kann ich das ganze erreichen.
Gruss
Julinus
ich möchte in zwei Bereiche, einen Textbereich und einen Bereich mit einem Bild nebeneinander positioniern. Dabei wollte ich die Bereiche mit float positionieren. Dabei sollten die beiden Bereiche von der Höhe her gleich sein, auch wenn der Textbereich mit viel Text höher wird, als der Bereich mit dem Bild.
Die beiden Bereich sollen eine Hintergrundfarbe bekommen. Zwischen den Bereichen soll ein Abstand von ungefähr 2 pixeln sein. Das Bild im rechten Bereich hat immer die gleiche größe und ist kleiner als der Bereich selber.
Kann ich das mit float erreichen und wie kann ich das ganze erreichen.
Gruss
Julinus
Anhänge
Zuletzt bearbeitet: