NebuChadNezZaR
Grünschnabel
Hallo liebe Community,
es geht darum in der Firma eine Art PublicationTree zu "entwickeln", der Dokumente und deren "Childs" in einer Hierachrie darstellt. Als Grundlage habe ich mir den JTree von "Destrodrop" genommen, der frei benutzbar ist.
Da die Anzahl der Ebenen variabel sein soll, kommt es aus Platzmangel zu dem Problem, dass Links, besser gesagt das Labeling dieser, im Tree durch einen Zeilenumbruch angezeigt werden sollen. Der Mechanismus ist klar, funktioniert auch soweit. Nur führt der Zeilenumbruch im FireFox nicht zum gewünschten Ergebnis.
HTML-Code des Trees
CSS
Es fällt eventuell auf, dass sowohl der HTML- als auch der CSS-Code Überlasten meines Fixings beinhalten. Bitte darüber hinwegzuschauen. Mein Versuch das ganze über "Unsorted Lists" darzustellen schlug fehl.
Auch möchte ich keine Tabellen benutzen, da dies der Wunsch höherer Authorität war
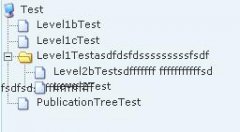
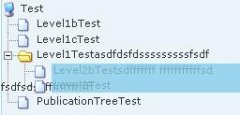
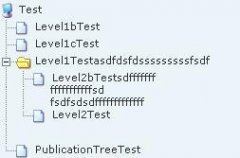
Auf den ersten beiden Bildern sieht man die Darstellung des FFs, wobei ich im 2ten der Container "gemarked" habe. Im dritten ist das Ergebnis im IE zu sehen.
Meine Frage ist, wie bekomme ich es hin, dass der FF zwar einen Zeilenumbruch macht, der fortlaufende Text aber im selben Container angezeigt wird und nicht außerhalb.
Vielen Dank und liebe Grüße...
es geht darum in der Firma eine Art PublicationTree zu "entwickeln", der Dokumente und deren "Childs" in einer Hierachrie darstellt. Als Grundlage habe ich mir den JTree von "Destrodrop" genommen, der frei benutzbar ist.
Da die Anzahl der Ebenen variabel sein soll, kommt es aus Platzmangel zu dem Problem, dass Links, besser gesagt das Labeling dieser, im Tree durch einen Zeilenumbruch angezeigt werden sollen. Der Mechanismus ist klar, funktioniert auch soweit. Nur führt der Zeilenumbruch im FireFox nicht zum gewünschten Ergebnis.
HTML-Code des Trees
HTML:
<div id="test">
<div class="dtree">
<div class="dTreeNode">
<div class="nImage">
<img id="id0" src="base.gif" alt="">
</div>
<div class="tmp2">
<a id="sd0" class="node" href="Test" title="5196D46D36EFBDDCC125730E003C6172" onclick="javascript: d.s(0);">Test</a>
</div>
</div>
<div id="dd0" class="clip" style="display: block;">
<div class="dTreeNode">
<div class="nImage">
<img src="join.gif" alt="">
</div>
<div class="nImage">
<img id="id1" src="page.gif" alt="">
</div>
<div class="tmp2">
<a id="sd1" class="node" href="DE_Level1bTest" title="Level1bTest" target="_self" onclick="javascript: d.s(1);">Level1bTest</a>
</div>
</div>
<div class="dTreeNode">
<div class="nImage">
<img src="join.gif" alt="">
</div>
<div class="nImage">
<img id="id2" src="page.gif" alt="">
</div>
<div class="tmp2">
<a id="sd2" class="node" href="DE_Level1cTest" title="Level1cTest" target="_self" onclick="javascript: d.s(2);">Level1cTest</a>
</div>
</div>
<div class="dTreeNode">
<a href="javascript: d.o(3);"><img id="jd3" src="minus.gif" alt=""></a>
<div class="nImage">
<img id="id3" src="folderopen.gif" alt="">
</div>
<div class="tmp2">
<a id="sd3" class="node" href="DE_Level1Test" title="Level1Testasdfdsfdsssssssssfsdf" target="_self" onclick="javascript: d.s(3);">Level1Testasdfdsfdsssssssssfsdf</a>
</div>
</div>
<div id="dd3" class="clip" style="display: block;">
<div class="dTreeNode">
<div class="nImage">
<img src="line.gif" alt="">
</div>
<div class="nImage">
<img src="join.gif" alt="">
</div>
<div class="nImage">
<img id="id4" src="page.gif" alt="">
</div>
<div class="tmp2">
<a id="sd4" class="node" href="DE_Level2bTest" title="Level2bTestsdfffffff fffffffffffsd fsdfsdsdfffffffffffff" target="_self" onclick="javascript: d.s(4);">Level2bTestsdfffffff fffffffffffsd fsdfsdsdfffffffffffff</a>
</div>
</div>
<div class="dTreeNode">
<div class="nImage">
<img src="line.gif" alt="">
</div>
<div class="nImage">
<img src="joinbottom.gif" alt="">
</div>
<div class="nImage">
<img id="id5" src="page.gif" alt="">
</div>
<div class="tmp2">
<a id="sd5" class="node" href="DE_Level2Test" title="Level2Test" target="_self" onclick="javascript: d.s(5);">Level2Test</a>
</div>
</div>
</div>
<div class="dTreeNode">
<div class="nImage">
<img src="joinbottom.gif" alt="">
</div>
<div class="nImage">
<img id="id6" src="page.gif" alt="">
</div>
<div class="tmp2">
<a id="sd6" class="node" href="DE_PublicationTreeTest" title="PublicationTreeTest" target="_self" onclick="javascript: d.s(6);">PublicationTreeTest</a>
</div>
</div>
</div>
</div>CSS
Code:
.dtree {
font-family: Verdana, Geneva, Arial, Helvetica, sans-serif;
font-size: 11px;
color: #666;
padding: 2px 0px 0px 2px;
width: 255px;
}
.dtree img {
border: 0px;
vertical-align: top;
}
.dtree a {
color: #333;
text-decoration: none;
}
.dtree a.node, .dtree a.nodeSel {
padding: 1px 2px 1px 2px;
}
.dtree a.node:hover, .dtree a.nodeSel:hover {
color: #333;
text-decoration: underline;
}
.dtree .best a.nodeSel {
background-color: #c0d2ec;
}
.dtree .clip {
overflow: hidden;
}
.dTreeNode {
height: 1.5em;
}
.dTreeNode ul {
list-style-type:none;
}
.dTreeNode li {
list-style-type:none;
}
.dTreeNode .tmp2 {
display: inline;
width: 20px;
}
.dtree .dTreeNode .nLabel{
height: 1em;
}
.dtree .dTreeNode .nImage{
display: inline;
height: 1em;
}Es fällt eventuell auf, dass sowohl der HTML- als auch der CSS-Code Überlasten meines Fixings beinhalten. Bitte darüber hinwegzuschauen. Mein Versuch das ganze über "Unsorted Lists" darzustellen schlug fehl.
Auch möchte ich keine Tabellen benutzen, da dies der Wunsch höherer Authorität war
Auf den ersten beiden Bildern sieht man die Darstellung des FFs, wobei ich im 2ten der Container "gemarked" habe. Im dritten ist das Ergebnis im IE zu sehen.
Meine Frage ist, wie bekomme ich es hin, dass der FF zwar einen Zeilenumbruch macht, der fortlaufende Text aber im selben Container angezeigt wird und nicht außerhalb.
Vielen Dank und liebe Grüße...