AnnaBauer21
Grünschnabel
Hallo ihr Lieben,
ich stehe vor einem Problem und finde einfach keine Lösung dafür.
Meine Kollegen konnten mir auch nicht weiterhelfen.
Es gibt im Projekt eine XAML, in der alle Ressourcen der selbst erstellten GUI-Elemente eingetragen werden.
Beide oben genannten Elemente leiten von DataGrid ab.
Der Style wird im static Konstruktor entsprechend geladen.
In den Resources.xaml sind dann alle Styles definiert, ich habe bei den beiden oben genannten jedem Style einen eindeutigen x:Key gegeben, damit sich diese laut meinem Kollegen nicht gegenseitig aufgeben.
Am Ende der Resources.xaml stehen die folgenden Einträge:
Die 2. Zeile weist dem DataGridColumnHeader den entsprechenden Style zu. Da dies in beiden Resources.xaml gemacht wird, könnte dies das Problem sein, warum der Header in ExtraDataGridExtend nun genau so aussieht wie in ExtraDataGridExtendRotate.
Zum Test habe ich eine eigene Header Klasse erstellt und von DataGridColumnHeader abgeleitet.
In einem der beiden oben genannten Resources.xaml habe ich nun am Ende bei dem entsprechenden Eintrag meine Klasse angegeben, damit ich 2 verschiedene Header-Klassen habe und jedem ein entsprechender Style zugewiesen werden kann.
1. Resource.xaml (ExtraDataGridExtend / DataGridColumnHeader)
2. Resource.xaml (ExtraDataGridExtendRotate / localTest:MyDataGridColumnHeader)
Im 2. Resources.xaml habe ich überall (Styles & Templates) DataGridColumnHeader durch MyDataGridColumnHeader ersetzt.
An einer Stelle (PART_FillerColumnHeader) habe ich gesehen, dass es funktioniert hat.
Das Problem das aber weiterhin besteht ist der ItemsPresenter.
Ich habe im oben genannten Code-Stück keine Möglichkeit dem ItemsPresenter zu sagen, welchen Typ seine Items haben sollen.
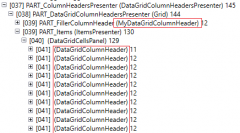
In "Snoop" (siehe Bild) sehe ich, dass dort immer noch der falsche DataGridColumnHeader verwendet wird.
Ich hoffe ihr könnt mir bei meinem Problem weiterhelfen.
Vielen Dank schonmal für eure Mühe.
Liebe Grüße
Anna
ich stehe vor einem Problem und finde einfach keine Lösung dafür.
Meine Kollegen konnten mir auch nicht weiterhelfen.
Es gibt im Projekt eine XAML, in der alle Ressourcen der selbst erstellten GUI-Elemente eingetragen werden.
XML:
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation">
<ResourceDictionary.MergedDictionaries>
...
<ResourceDictionary Source="pack://application:,,,/Test.Gui;Component/Fields/ExtraDataGridExtendResources.xaml" />
<ResourceDictionary Source="pack://application:,,,/Test.Gui;Component/Fields/ExtraDataGridExtendRotateResources.xaml" />
...
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>Beide oben genannten Elemente leiten von DataGrid ab.
Der Style wird im static Konstruktor entsprechend geladen.
C#:
/// <summary>
/// Statischer Konstruktor zum Laden des StandardStyles
/// </summary>
static ExtraDataGridExtendRotate()
{
DefaultStyleKeyProperty.OverrideMetadata(typeof(ExtraDataGridExtendRotate), new FrameworkPropertyMetadata(typeof(ExtraDataGridExtendRotate)));
}Am Ende der Resources.xaml stehen die folgenden Einträge:
XML:
<Style BasedOn="{StaticResource BaseExtraDataGridExtendRotateStyle}" TargetType="{x:Type localTest:ExtraDataGridExtendRotate}" />
<Style BasedOn="{StaticResource HeaderExtraDataGridExtendRotateStyle}" TargetType="{x:Type DataGridColumnHeader}" />Zum Test habe ich eine eigene Header Klasse erstellt und von DataGridColumnHeader abgeleitet.
C#:
public class MyDataGridColumnHeader : DataGridColumnHeader
{
static MyDataGridColumnHeader()
{
DefaultStyleKeyProperty.OverrideMetadata(typeof(MyDataGridColumnHeader), new FrameworkPropertyMetadata(typeof(MyDataGridColumnHeader)));
}
}1. Resource.xaml (ExtraDataGridExtend / DataGridColumnHeader)
XML:
<Style BasedOn="{StaticResource BaseExtraDataGridExtendStyle}" TargetType="{x:Type localTest:ExtraDataGridExtend}" />
<Style BasedOn="{StaticResource HeaderExtraDataGridExtendStyle}" TargetType="{x:Type DataGridColumnHeader}" />
XML:
<Style BasedOn="{StaticResource BaseExtraDataGridExtendRotateStyle}" TargetType="{x:Type localTest:ExtraDataGridExtendRotate}" />
<Style BasedOn="{StaticResource HeaderExtraDataGridExtendRotateStyle}" TargetType="{x:Type localTest:MyDataGridColumnHeader}" />An einer Stelle (PART_FillerColumnHeader) habe ich gesehen, dass es funktioniert hat.
XML:
<Style x:Key="TestHeader" TargetType="{x:Type DataGridColumnHeadersPresenter}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type DataGridColumnHeadersPresenter}">
<Grid
x:Name="PART_DataGridColumnHeadersPresenter"
HorizontalAlignment="Stretch"
Background="BlueViolet">
<localTest:MyDataGridColumnHeader
x:Name="PART_FillerColumnHeader"
Background="Aqua"
Visibility="Visible" />
<ItemsPresenter x:Name="PART_Items" />
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>Ich habe im oben genannten Code-Stück keine Möglichkeit dem ItemsPresenter zu sagen, welchen Typ seine Items haben sollen.
In "Snoop" (siehe Bild) sehe ich, dass dort immer noch der falsche DataGridColumnHeader verwendet wird.
Ich hoffe ihr könnt mir bei meinem Problem weiterhelfen.
Vielen Dank schonmal für eure Mühe.
Liebe Grüße
Anna