App installieren
So wird die App in iOS installiert
Folge dem Video um zu sehen, wie unsere Website als Web-App auf dem Startbildschirm installiert werden kann.
Anmerkung: Diese Funktion ist in einigen Browsern möglicherweise nicht verfügbar.
Du verwendest einen veralteten Browser. Es ist möglich, dass diese oder andere Websites nicht korrekt angezeigt werden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
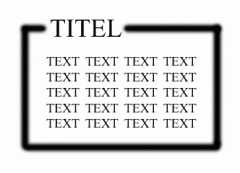
✔ wie macht man das? (Bild)
- Themenstarter LN5
- Beginndatum
- Status
- Nicht offen für weitere Antworten.
M
Maik
Entweder mit dem HTML-Element fieldset, oder mit einem CSS-Workaround:
Code:
div.box {
position: relative;
margin: 1em;
width: 400px;
padding: 0.5em 0 0 0;
border: 1px solid #000000;
color: #000000;
background: #ffffff;
font-family: arial, sans-serif;
}
div.box h1 {
position: absolute;
top: -0.5em;
left: 1em;
margin: 0;
padding: 0;
font-size: 1em;
font-weight: normal;
}
div.box h1 span {
margin: 0;
padding: 0 0.5em;
color: #000000;
background: #ffffff;
font-size: 1em;
}
div.box p {
margin: 0;
padding: 0.5em;
color: #000000;
background: #ffffff;
}
HTML:
<div class="box">
<h1><span>Titel</span></h1>
<p>Text Text Text Text Text</p>
</div>- Status
- Nicht offen für weitere Antworten.
Neue Beiträge
-
-
-
-
Python Formatter-Dilemma = Python-Dilemma?
- Letzte: jemand anders