Rocco95
Grünschnabel
Nabend, 
ich habe erst vor ein paar tagen mit HTML angefangen rumzuspielen.
Ich wollte mir mein erstes Menü basteln jedoch komme ich jetzt leider nicht mehr weiter und hoffe ihr könnt mir weiter helfen.
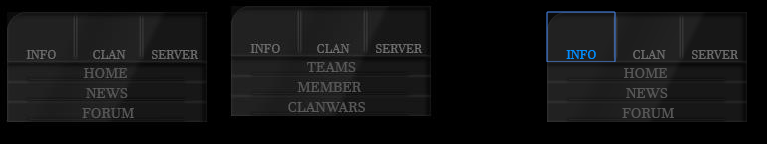
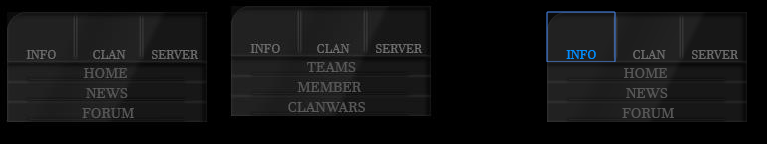
Mein Menü sieht aktuell so aus:

Über die oberen 3 Button lasse ich die bestimmte Menüpunkte anzeigen. Unter
Info
--> Home
--> News
--> Forum
Clan
--> Teams
--> ... usw
Ich hätte gern wenn ich auf Info klicke das Info wie auf dem dritten Bild blau bleibt bis ich wieder in ein anderes Menü wechsel.
Leider habe ich dazu nichts im Internet gefunden bzw ich weiß auch nicht nach was ich da genau suchen muss.
Hier noch mein Code:
Würde mich sehr über eine antwort freuen
LG Rocco
ich habe erst vor ein paar tagen mit HTML angefangen rumzuspielen.
Ich wollte mir mein erstes Menü basteln jedoch komme ich jetzt leider nicht mehr weiter und hoffe ihr könnt mir weiter helfen.
Mein Menü sieht aktuell so aus:

Über die oberen 3 Button lasse ich die bestimmte Menüpunkte anzeigen. Unter
Info
--> Home
--> News
--> Forum
Clan
--> Teams
--> ... usw
Ich hätte gern wenn ich auf Info klicke das Info wie auf dem dritten Bild blau bleibt bis ich wieder in ein anderes Menü wechsel.
Leider habe ich dazu nichts im Internet gefunden bzw ich weiß auch nicht nach was ich da genau suchen muss.
Hier noch mein Code:
HTML:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script>
function clickBtn1() {
$('#b-home').show();
$('#b-news').show();
$('#b-forum').show();
$('#b-teams').hide();
$('#b-member').hide();
$('#b-server').hide();
$('#b-clanwars').hide();
$('#b-ts').hide();
$('#b-csgo').hide();
}
function clickBtn2() {
$('#b-home').hide();
$('#b-news').hide();
$('#b-forum').hide();
$('#b-teams').show();
$('#b-member').show();
$('#b-clanwars').show();
$('#b-server').hide();
$('#b-ts').hide();
$('#b-csgo').hide();
}
function clickBtn3() {
$('#b-home').hide();
$('#b-news').hide();
$('#b-forum').hide();
$('#b-teams').hide();
$('#b-member').hide();
$('#b-clanwars').hide();
$('#b-server').show();
$('#b-ts').show();
$('#b-csgo').show();
}
<div id="buttons">
<!-- Navigation Buttons -->
<input type="image" src="images/menu/bn-server.png" onMouseOver="this.src='images/menu/bn-server-h.png'" onMouseOut="this.src='images/menu/bn-server.png'" name="Server" onClick="clickBtn3()">
<input type="image" src="images/menu/bn-clan.png" onMouseOver="this.src='images/menu/bn-clan-h.png'" onMouseOut="this.src='images/menu/bn-clan.png'" name="Clan" onClick="clickBtn2()">
<input type="image" src="images/menu/bn-info.png" onMouseOver="this.src='images/menu/bn-info-h.png'" onMouseOut="this.src='images/menu/bn-info.png'" name="Info" onClick="clickBtn1()">
<!-- Navigation INFO -->
<div id="b-home"
<a href="#">
<img src="images/menu/b-home.png" onMouseOver="this.src='images/menu/b-home-h.png'" onMouseOut="this.src='images/menu/b-home.png'">
</a></div>
<div id="b-news"
<a href="#">
<img src="images/menu/b-news.png" onMouseOver="this.src='images/menu/b-news-h.png'" onMouseOut="this.src='images/menu/b-news.png'">
</a></div>
<div id="b-forum"
<a href="#">
<img src="images/menu/b-forum.png" onMouseOver="this.src='images/menu/b-forum-h.png'" onMouseOut="this.src='images/menu/b-forum.png'">
</a></div>
<!-- Navigation CLAN -->
<div id="b-teams"
<a href="#">
<img src="images/menu/b-teams.png" onMouseOver="this.src='images/menu/b-teams-h.png'" onMouseOut="this.src='images/menu/b-teams.png'">
</a></div>
<div id="b-member"
<a href="#">
<img src="images/menu/b-member.png" onMouseOver="this.src='images/menu/b-member-h.png'" onMouseOut="this.src='images/menu/b-member.png'">
</a></div>
<div id="b-clanwars"
<a href="#">
<img src="images/menu/b-clanwars.png" onMouseOver="this.src='images/menu/b-clanwars-h.png'" onMouseOut="this.src='images/menu/b-clanwars.png'">
</a></div>
<!-- Navigation Server -->
<div id="b-server"
<a href="#">
<img src="images/menu/b-server.png" onMouseOver="this.src='images/menu/b-server-h.png'" onMouseOut="this.src='images/menu/b-server.png'">
</a></div>
<div id="b-ts"
<a href="#">
<img src="images/menu/b-ts.png" onMouseOver="this.src='images/menu/b-ts-h.png'" onMouseOut="this.src='images/menu/b-ts.png'">
</a></div>
<div id="b-csgo"
<a href="#">
<img src="images/menu/b-csgo.png" onMouseOver="this.src='images/menu/b-csgo-h.png'" onMouseOut="this.src='images/menu/b-csgo.png'">
</a></div>
</div>Würde mich sehr über eine antwort freuen
LG Rocco
