mindhopper
Grünschnabel
Moin moin,
ich fasse mich kurz: Wie kann ich die drei blauen Vierecke so positionieren, dass sie bei jeder Auflösung deckend über den entsprechenden Flächen der Hintergrundgrafik liegen? -> responsive webdesign
(klick auf die Grafik zeigt euch diese in original Größe an)
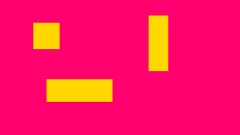
Hintergrundgrafik:

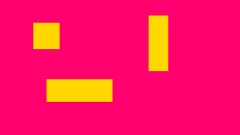
Die drei Vierecke:



Vielen Dank schon im voraus für jede Hilfe!
ich fasse mich kurz: Wie kann ich die drei blauen Vierecke so positionieren, dass sie bei jeder Auflösung deckend über den entsprechenden Flächen der Hintergrundgrafik liegen? -> responsive webdesign
(klick auf die Grafik zeigt euch diese in original Größe an)
Hintergrundgrafik:

Die drei Vierecke:



Vielen Dank schon im voraus für jede Hilfe!
