HoneyKiSs
Mitglied
Hallo zusammen,
also ich sitze hier schon ne Weile dran und weiß nicht wsa ich falsch mache. Ich möchte 3 divs nebeneinander machen. In der Mitte steht der Inhalt u rechts u links kommen 2 Grafiken hin.
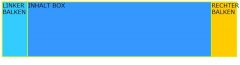
Im Moment sieht das ganze so aus

das hab ich so gemacht jetzt wie im css code
ich möchte aber das der gelbe untere Kasten auch nach rechts wandert. Wie bekomme ich das denn bloß hin. Ich weiß nicht wie ich das machen muss. Der macht immer nur meinen Inhaltdid nach rechts.
Wäre für Hilfe echt dankbar. Ich verzweifel noch.
Hier noch der HTML Code
danke schon mal
also ich sitze hier schon ne Weile dran und weiß nicht wsa ich falsch mache. Ich möchte 3 divs nebeneinander machen. In der Mitte steht der Inhalt u rechts u links kommen 2 Grafiken hin.
Im Moment sieht das ganze so aus

das hab ich so gemacht jetzt wie im css code
Code:
#maininhalt {
width:645px;
border:#CCFF00 solid 1px;
}
#balkenlinks {
width:70px;
height:150px;
float:left;
background-color:#33CCFF;
border:#CCFF00 solid 1px;
}
#inhalt {
width:560px;
height:150px;
background-color:#3399FF;
border:#CCFF00 solid 1px;
}
#balkenrechts {
width:70px;
height:150px;
background-color:#FFCC00;
border:#CCFF00 solid 1px;
}ich möchte aber das der gelbe untere Kasten auch nach rechts wandert. Wie bekomme ich das denn bloß hin. Ich weiß nicht wie ich das machen muss. Der macht immer nur meinen Inhaltdid nach rechts.
Wäre für Hilfe echt dankbar. Ich verzweifel noch.
Hier noch der HTML Code
HTML:
<div id="maininhalt">
<div id="balkenlinks">LINKER BALKEN</div>
<div id="inhalt">INHALT BOX</div>
<div id="balkenrechts">RECHTER BALKEN</div>
</div>
</div>
</body>danke schon mal