Hallo
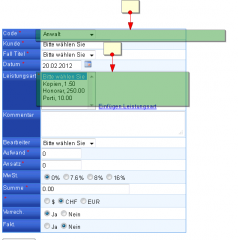
Ich habe eine Liste "Select" welche ich den folgenden Wert nach Komma erhalten möchte:
Honorar, 125
Kopien, .50
Porti, 2.50
Beispiel:
Wenn ich auf Honorar klicke, dann sollte ich den Wert 125 erhalten und wenn ich auf Porti klicke dann den Wert 2.50.
Wo kann ich anfangen?
Danke
mpol_ch
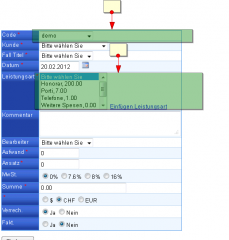
Ich habe eine Liste "Select" welche ich den folgenden Wert nach Komma erhalten möchte:
Honorar, 125
Kopien, .50
Porti, 2.50
Beispiel:
Wenn ich auf Honorar klicke, dann sollte ich den Wert 125 erhalten und wenn ich auf Porti klicke dann den Wert 2.50.
Wo kann ich anfangen?
Danke
mpol_ch