daflowjoe
Mitglied
Hi,
ich habe eine Layoutvorgabe. Diese soll ich ohne Tabellen etc umsetzen.
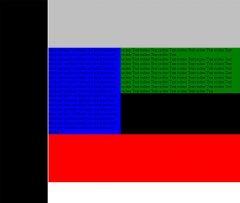
Das Layout soll im Prinzip aus einer Spalte(links) bestehen die eine feste Höhe hat.
Daneben sollen dann im Prinzip 3 Zeilen stehen. In der ersten Zeile der Header. In der zweiten Zeile 2 Spalten, dabei soll sich die jeweils höhere Spalte, also die die mehr Text enthält , der Größe der jeweils benachbarten Spalten anpassen. Danach folgt ein Footer..
Bedingung ist, dass es im IE als auch im Firefox funktioniert.
Ich habe es hinbekommen, dass es der Firefox packt, allerdings streikt der IE.
Wer bekommt es hin? ;-)
Mfg Joe
ich habe eine Layoutvorgabe. Diese soll ich ohne Tabellen etc umsetzen.
Das Layout soll im Prinzip aus einer Spalte(links) bestehen die eine feste Höhe hat.
Daneben sollen dann im Prinzip 3 Zeilen stehen. In der ersten Zeile der Header. In der zweiten Zeile 2 Spalten, dabei soll sich die jeweils höhere Spalte, also die die mehr Text enthält , der Größe der jeweils benachbarten Spalten anpassen. Danach folgt ein Footer..
Bedingung ist, dass es im IE als auch im Firefox funktioniert.
Ich habe es hinbekommen, dass es der Firefox packt, allerdings streikt der IE.
Wer bekommt es hin? ;-)
Mfg Joe