Hi,
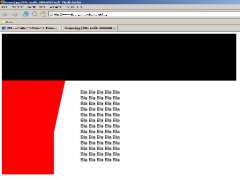
ich würde meine nächste Webseite gerne ohne Frames oder iFrames programmieren( ka wie man die Technik meint). Am leichtesten ist es wenn ihr euch gleich anschaut was ich meine, deshalb hab ich mal eben ein simples Beispiel "designt".
http://www.wakolbinger.net/jakob/beispiel.jpg
Die rote Navigation(das schmale Stück) soll immer weiter nach unten gehen, natürlich nur so weit wie auch Schrift vorhanden ist. Wie muss ich das Design nun zerschneiden? Reicht dafür Html aus? Wie muss ich das programmieren?
Ich hoffe es ist gemeint was ich meine
danke
mfg
ich würde meine nächste Webseite gerne ohne Frames oder iFrames programmieren( ka wie man die Technik meint). Am leichtesten ist es wenn ihr euch gleich anschaut was ich meine, deshalb hab ich mal eben ein simples Beispiel "designt".
http://www.wakolbinger.net/jakob/beispiel.jpg
Die rote Navigation(das schmale Stück) soll immer weiter nach unten gehen, natürlich nur so weit wie auch Schrift vorhanden ist. Wie muss ich das Design nun zerschneiden? Reicht dafür Html aus? Wie muss ich das programmieren?
Ich hoffe es ist gemeint was ich meine
danke
mfg