DesignDashDE
Grünschnabel

Warum Sketch besser ist als Photoshop. Dieser Satz betrifft natürlich nur die Webdesigner und User Interface Designer da draußen, aber ich möchte euch jetzt mal erläutern, warum ich zu Sketch gewechselt bin und warum ich jetzt keine Lust mehr darauf habe, mit Photoshop Webseiten und Apps zu gestalten.
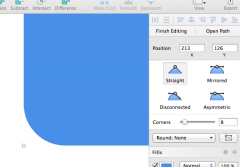
Alles besteht aus Vektoren
In Sketch besteht alles was du tust automatisch aus Vektoren. Das Programm bietet dir gar nicht die Möglichkeit mit Pixeln zu arbeiten, was absolut super ist, weil deine Designs so perfekt zu skalieren sind. In Photoshop hatte ich außerdem das Problem, dass die Pfad- bzw. Vektorwerkzeuge unsaubere Kanten gezeichnet haben, das musste man teilweise händisch korrigieren. Alles Vergangenheit mit Sketch.

Smart Guides
Wenn jetzt jemand glaubt ich spreche von den "Intelligenten Hilfslinien" von Photoshop, liegt er falsch. Sketch sagt dir automatisch wie nah bzw. fern du vom Rand der Arbeitsfläche bist und wenn du die ALT Taste gedrückt hast, während du ein Objekt verschiebst und mit der Maus auf ein beliebiges anders Objekt gehst, sagt er die wie weit der Abstand zu diesem Objekt ist. Super nützlich!

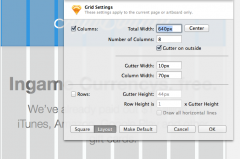
Raster
Photoshop hat ja, von Haus aus, überhaupt keine Funktion, die das Erstellen von Gestaltungsrastern erlaubt. Das geht zum Beispiel nur mit dem tollen Plugin GuideGuide (Review hier), oder man macht es mühsam von Hand. Sketch bietet einem sofort eine Rasterfunktion an, wo man das Raster genauso definieren kann wie man es möchte und es besteht nicht aus Hilfslinien, sondern ist einfach ein natives Raster.

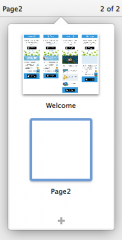
Mehrere Zeichenflächen und Seiten
Was macht man, wenn man eine komplexe Webseite mit vielen Unterseiten in Photoshop erstellen möchte? Man hat zwei Optionen, man macht alles in ein Dokument und arbeitet mit Ebenen-Ordnern und bläht die Datei überdimensional auf und alles wird unübersichtlich, oder man macht für jede Seite ein neues Dokument, was dazu führt, dass man Änderungen in anderen Dokumenten nachträglich auch noch ändern muss.
Mit Sketch hat man die Möglichkeit unterschiedliche Zeichenflächen neben- oder untereinander anzulegen (wie in Illustrator) und man kann auch komplett neue Seiten anlegen. Mit Hilfe der neuen "Object"-Funktion kann man alle änderungen an einem Objekt auf alle Zeichenflächen und Seiten übernehmen. Ich weiß, das kann Photoshop prinzipiell auch, aber lange nicht so einfach und gut.

Schriftarten Rendering
Wie viele Schriftrendering Methoden hat Photoshop im Moment? Bei mir sind es 7

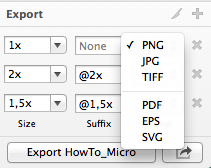
Bessere Exportfunktionen
Man kann zwar mittlerweile Image Assets automatisch von Photoshop erstellen lassen und dazu braucht man nur die Ebenen oder Ordner mit der entsprechenden Dateiendung versehen, allerdings kann man diese nur als JPG, GIF oder PNG abspeichern. Im Web wird das kleine, vektorbasierte Format SVG immer wichtiger und das kann man mit Sketch ganz einfach exportieren. Man kann auch die Exportfunktion von Sketch überspringen und eine Element von der Arbeitsfläche einfach per Drag & Drop auf den Desktop schmeißen und schon hat man das Element als einzelnes PNG exportiert. Noch viele weitere Funktionen beinhaltet die mächtige Exportfunktion in Sketch.

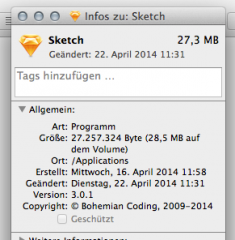
Kleiner und Schneller
Sketch nimmt auf der Festplatte knapp 27,3 MB in Anspruch und Photoshop 1,18 GB

Günstiger
Sketch kostet einmalig 69,99 € im Gegenzug dazu kostet Photoshop CC im Monat mindestens 19 €. Also hat man die kosten nach (nicht mal) vier Monaten wieder drin und muss danach gar nichts mehr bezahlen.
Fazit:
Ich möchte nicht, dass hier Missverständnisse entstehen. Adobe Photoshop ist nach wie vor das beste Programm um Photos zu bearbeiten, aber um Webseiten und Interfaces zu gestalten ist Sketch dem großen Adobe-Koloss um Längen voraus. Wenn man an den Workflow mit Photoshop gewöhnt ist, braucht man einige Zeit um sich umzugewöhnen, aber wenn man sich ein paar Videos und Tipps anschaut, bekommt man das in wenigen Tagen hin und die 14-tägige Sketch Trial, sollte reichen um herauszufinden, ob das Programm das richtige für dich ist, oder nicht.
Die wichtigsten Tipps & Tutorials für Sketch, habe ich auf meinem Designportal gesammelt: http://designdash.de/sketch-tutorials-plugins-templates/
Ich hoffe ich konnte euch das Programm etwas näher bringen und hoffe das Lesen hat euch Spaß gemacht.
Liebe Grüße,
Chris von DesignDash.de
