Hi zusammen,
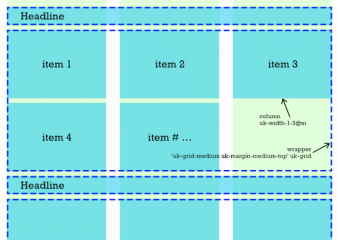
ich habe ein Problem mit folgender Situation: Ich möchte in einem dreispaltigen Grid Artikel aufbauen. Bei manchen Artikeln brauche ich eine Überschrift, die dann natürlich oberhalb des wrappers stehen muss, damit die volle Breite und der Fluss korrekt ist.
Da die items in einem CMS hinzugefügt werden, wird manchen eine passende Überschrift, wie eine Kategorie, über ein select Feld hinzugefügt ($item->header). Problem hierbei ist, dass das foreach um den gesamten Komplex liegen sollte, damit die gefunden Artikel unter $item zu finden sind.
Ich habe den code stark gestutzt, damit das ganze übersichtlich bleibt. Ist es technisch möglich, ein verschachteltes foreach zu haben, und gleichzeitig eine Ausgabe des ersten foreach nicht allen anderen items anzuhängen.
Hier mein code, der ohne, aber mit header nicht korrekt funktioniert. Ich denke meine if- und foreach sind völliger Humbug?
ich habe ein Problem mit folgender Situation: Ich möchte in einem dreispaltigen Grid Artikel aufbauen. Bei manchen Artikeln brauche ich eine Überschrift, die dann natürlich oberhalb des wrappers stehen muss, damit die volle Breite und der Fluss korrekt ist.
Da die items in einem CMS hinzugefügt werden, wird manchen eine passende Überschrift, wie eine Kategorie, über ein select Feld hinzugefügt ($item->header). Problem hierbei ist, dass das foreach um den gesamten Komplex liegen sollte, damit die gefunden Artikel unter $item zu finden sind.
Ich habe den code stark gestutzt, damit das ganze übersichtlich bleibt. Ist es technisch möglich, ein verschachteltes foreach zu haben, und gleichzeitig eine Ausgabe des ersten foreach nicht allen anderen items anzuhängen.
Hier mein code, der ohne, aber mit header nicht korrekt funktioniert. Ich denke meine if- und foreach sind völliger Humbug?
<?php foreach($pages->find('template=article') as $header): ?><?php if ($header->headline): ?> <div class='header' > <h3><?=$item->header?></h3> </div><?php endif; ?> <div uk-grid> <!-- wenn es keinen 'header' für ein item gibt, wird foreach im wrapper mit items bzw. einzelnen Spalten (uk-width-1-3) gefüllt --> <div class="wrapper" uk-grid> <?php foreach($pages->find('template=article') as $item): ?> <div class="uk-width-1-3@m"> 1/3 columns </div> <?php endforeach; ?> </div> </div><?php endforeach; ?>