Moin Leutes!
Ich habe folgendes Problem:
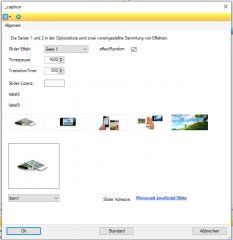
Ich erstelle mir gerade ein JavaScript Image Slider Plugin.
Und ich möchte nicht immer die JS Datei öffnen um Parameter zu ändern (Variable)
Hier die JS Datei mit den Variablen:
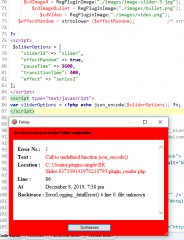
Ich habe versuch die Variable, aus meiner PHP Datei an die JS Datei mit folgenden Codes zu übtragen.
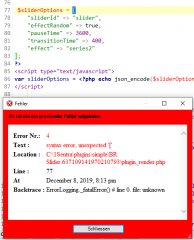
Hat aber alles nichts geholffen, was mache ich falsch.
Ich habe nicht viel Ahnung von Java,
ich hänge hier etwas fest und würde mich über jegliche Hilfe freuen.
Mfg Robby1950
Ich habe folgendes Problem:
Ich erstelle mir gerade ein JavaScript Image Slider Plugin.
Und ich möchte nicht immer die JS Datei öffnen um Parameter zu ändern (Variable)
Hier die JS Datei mit den Variablen:
Code:
var sliderOptions=
{
sliderId: "slider",
startSlide: 0,
effect: "series1",
effectRandom: false,
pauseTime: 2600,
transitionTime: 500,
slices: 12,
boxes: 8,
hoverPause: 1,
autoAdvance: true,
thumbnailsWrapperId: "thumbs",
m: false,
license: "####"
};
var imageSlider=new mcImgSlider(sliderOptions);
function mcImgSlider(i){for(var I=function(a){return document.getElementById(a)},d="length",Q="getElementsByTagName"
usw………………………….
…………….Hat aber alles nichts geholffen, was mache ich falsch.
Code:
<head>
<link href="themes/1/js-image-slider.css" rel="stylesheet" type="text/css" />
<script src="themes/1/js-image-slider.js" type="text/javascript"></script>
<link href="generic.css" rel="stylesheet" type="text/css" />
</head>
<body>
<script>
$(document).ready(function($) {
var sliderOptions=
sliderId: "slider",
effectRandom: true,
pauseTime: 3600,
transitionTime: 400,
effect: "series2"
});
</script>
[CODE]
<script type="text/javascript">
var sliderOptions={
sliderId: "slider",
effectRandom: true,
pauseTime: 3600,
transitionTime: 400,
effect: "series2"
}
</script>
Code:
<script type="text/javascript"(
sliderId: "slider",
effectRandom: true,
pauseTime: 3600,
transitionTime: 400,
effect: "series2"
)>
</script>ich hänge hier etwas fest und würde mich über jegliche Hilfe freuen.
Mfg Robby1950