Hallo liebe Forum-Gemeinde,
ich sitze mal wieder vor einem - hoffentlich kleinem - Problem. In einem Navigationsmenü, das als horizontale, unsortierte Liste aufgebaut ist, habe ich für die Hauptnavigationspunkte jeweils auch ein Dropdownmenü. Dies wiederum ist auch als unsortierte Liste aufgebaut.
Es geht nun um die Darstellung des Dropdownmenüs. Anhand einer bestimmten Variable soll das Menü in mehrere Spalten aufgeteilt werden, sodass sich die Länge nach unten verkürzen lässt (oh weh, wie das klingt).
Eine Problemstellung ist, dass ich die Trennung innerhalb der Liste durchführen muss, also nicht einfach zwei unsortierte Listen nebeneinander stellen kann.
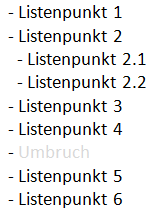
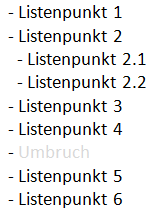
Angenommen also, mein Dropdownmenü sieht wie folgt aus:
Ausgabe:

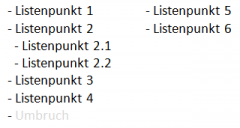
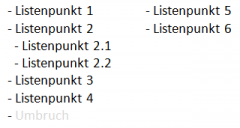
An der Stelle, wo der Listenpunkt jetzt bspw. "Umbruch" heißt, soll die Liste in eine weitere Spalte geteilt werden.
Ausgabe:

Der Listenpunkt "Umbruch" wird also gar nicht angezeigt, sondern soll lediglich als Parameter dienen.
Die Liste wird dabei natürlich dynamsich aus der Datenbank in einer foreach-Schleife erzeugt.
Hat einer eine Idee, wie ich dass umsetzen könnte? Ich habe mir schon diverste Möglichkeiten mit PHP break, explode, etc. angeschaut, aber irgendwie nichts passendes gefunden. Ich stehe echt auf dem Schlauch.
Vielen Dank für Eure Unterstützung
Marco
ich sitze mal wieder vor einem - hoffentlich kleinem - Problem. In einem Navigationsmenü, das als horizontale, unsortierte Liste aufgebaut ist, habe ich für die Hauptnavigationspunkte jeweils auch ein Dropdownmenü. Dies wiederum ist auch als unsortierte Liste aufgebaut.
Es geht nun um die Darstellung des Dropdownmenüs. Anhand einer bestimmten Variable soll das Menü in mehrere Spalten aufgeteilt werden, sodass sich die Länge nach unten verkürzen lässt (oh weh, wie das klingt).
Eine Problemstellung ist, dass ich die Trennung innerhalb der Liste durchführen muss, also nicht einfach zwei unsortierte Listen nebeneinander stellen kann.
Angenommen also, mein Dropdownmenü sieht wie folgt aus:
HTML:
<ul>
<li>Listenpunkt 1</li>
<li>Listenpunkt 2
<ul>
<li>Listenpunkt 2.1</li>
<li>Listenpunkt 2.2</li>
</ul>
</li>
<li>Listenpunkt 3</li>
<li>Listenpunkt 4</li>
<li>Umbruch</li>
<li>Listenpunkt 5</li>
<li>Listenpunkt 6</li>
</ul>Ausgabe:

An der Stelle, wo der Listenpunkt jetzt bspw. "Umbruch" heißt, soll die Liste in eine weitere Spalte geteilt werden.
Ausgabe:

Der Listenpunkt "Umbruch" wird also gar nicht angezeigt, sondern soll lediglich als Parameter dienen.
Die Liste wird dabei natürlich dynamsich aus der Datenbank in einer foreach-Schleife erzeugt.
Hat einer eine Idee, wie ich dass umsetzen könnte? Ich habe mir schon diverste Möglichkeiten mit PHP break, explode, etc. angeschaut, aber irgendwie nichts passendes gefunden. Ich stehe echt auf dem Schlauch.
Vielen Dank für Eure Unterstützung
Marco
