hallo,
ich habe folgendes Problem mit div-layer (soll eine Laufzeile werden):
hier erstmal der Quellcode:
<div id="mainslider" style="position:relative; width:100%; height:15px; border:1px solid #000000;">
<div id="ieslider1" style="position:relative; height:15px; border:1px solid #ff0000;">
Hier kommt der Text hinne....
</div>
</div>
hier das Problem:
der divlayer, der den Text enthält (also,ieslider1) macht nicht das was ich möchte...
wenn ich (siehe ohne Titel-2.gif) die größe des Fenster so hinziehe, das der ganze Text angezeigt werden kann, passt das und er macht das richtig..
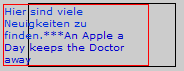
wenn ich nun aber (siehe ohne Titel-1.gif) das Fenster kleiner ziehe, bricht der Text um, das soll aber nicht so sein, der Text soll immer noch nur EINE Zeile sein...
wie kann ich das machen...?
vielen dank schon einmal im vorraus..
der Flow
ich habe folgendes Problem mit div-layer (soll eine Laufzeile werden):
hier erstmal der Quellcode:
<div id="mainslider" style="position:relative; width:100%; height:15px; border:1px solid #000000;">
<div id="ieslider1" style="position:relative; height:15px; border:1px solid #ff0000;">
Hier kommt der Text hinne....
</div>
</div>
hier das Problem:
der divlayer, der den Text enthält (also,ieslider1) macht nicht das was ich möchte...
wenn ich (siehe ohne Titel-2.gif) die größe des Fenster so hinziehe, das der ganze Text angezeigt werden kann, passt das und er macht das richtig..
wenn ich nun aber (siehe ohne Titel-1.gif) das Fenster kleiner ziehe, bricht der Text um, das soll aber nicht so sein, der Text soll immer noch nur EINE Zeile sein...
wie kann ich das machen...?
vielen dank schon einmal im vorraus..
der Flow