Hallo,
einen Wurm habe ich noch in meinem Code den ich nicht finde.
Ich habe in meinem CSS FontAwesome Icons eingebunden. Wenn ich diese in einer Liste benutze dann verschieben sich die List-Punkte immer ein Stück weiter nach rechts.
HTML-Code der Kontakt-Seite:
CSS von contact-informations second:
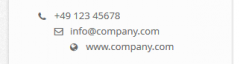
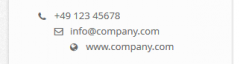
Darstellung auf der Website:

Im FontAwesome CSS konnte ich nix finden der steht wie im Standard auf
Vielen Dank für eure Hilfe!
einen Wurm habe ich noch in meinem Code den ich nicht finde.
Ich habe in meinem CSS FontAwesome Icons eingebunden. Wenn ich diese in einer Liste benutze dann verschieben sich die List-Punkte immer ein Stück weiter nach rechts.
HTML-Code der Kontakt-Seite:
HTML:
<ul class="contact-informations second">
<li><i class="icon-phone"></i> <p>+49 123 45678</p></li>
<li><i class="icon-envelope"></i> <p>info@company.com</p></li>
<li><i class="icon-globe"></i> <p>www.company.com</p></li>
</ul>CSS von contact-informations second:
CSS:
.contact-informations.second {margin: 15px 0 0 0}Darstellung auf der Website:

Im FontAwesome CSS konnte ich nix finden der steht wie im Standard auf
CSS:
display: inline-block;Vielen Dank für eure Hilfe!
