greggy80
Mitglied
Hallo zusammen,
vielleicht auch wieder nur ein sehr dummer Fehler, aber momentan habe ich ein Brett vorm Kopf.
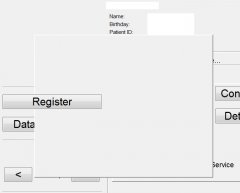
Im Anhang findet ihr einen Screenshot einer GUI, in der ein paar Buttons und insbesondere ein überlappendes JPanel zu sehen sind. Wie unschwer erkennbar, drängen sich die Buttons jedoch in den Vordergrund - spätestens, wenn man einen MouseOver über einen halb verdeckten Button macht.
Diese Anomalie tritt auf, obwohl ich einen JLayeredPane einsetze, der ein JPanel mit den Buttons und einen JPanel aufnimmt und entsprechend in z-Richtung anordnet:
Kennt jemand den Grund, warum die Buttons nach vorne gesetzt werden? In einem Trivial-Beispiel klappt es auch, dass ich die Buttons hinter ein JPanel setze. Gibt es vielleicht irgendetwas wichtiges zu beachten - irgendeine Anomalie, die Swing so mit sich bringt?
Bin für jede Hilfe dankbar!
Viele Grüße,
David
vielleicht auch wieder nur ein sehr dummer Fehler, aber momentan habe ich ein Brett vorm Kopf.
Im Anhang findet ihr einen Screenshot einer GUI, in der ein paar Buttons und insbesondere ein überlappendes JPanel zu sehen sind. Wie unschwer erkennbar, drängen sich die Buttons jedoch in den Vordergrund - spätestens, wenn man einen MouseOver über einen halb verdeckten Button macht.
Diese Anomalie tritt auf, obwohl ich einen JLayeredPane einsetze, der ein JPanel mit den Buttons und einen JPanel aufnimmt und entsprechend in z-Richtung anordnet:
Java:
//this ist ein JFrame
this.setLayout(null);
JLayeredPane lp = new JLayeredPane();
lp.setBounds(0, 0, screenSize.width, screenSize.height);
this.getContentPane().add(lp);
panBaseDisplay = new JPanel();
panBaseDisplay.setBounds(0, 0, screenSize.width, screenSize.height);
panOverlayDisplay = new JPanel();
panOverlayDisplay.setBounds(...);
lp.add(panBaseDisplay, JLayeredPane.DEFAULT_LAYER.intValue());
lp.add(panOverlayDisplay, JLayeredPane.DEFAULT_LAYER.intValue() + 100);Kennt jemand den Grund, warum die Buttons nach vorne gesetzt werden? In einem Trivial-Beispiel klappt es auch, dass ich die Buttons hinter ein JPanel setze. Gibt es vielleicht irgendetwas wichtiges zu beachten - irgendeine Anomalie, die Swing so mit sich bringt?
Bin für jede Hilfe dankbar!
Viele Grüße,
David
Anhänge
Zuletzt bearbeitet: