mustang-1969
Grünschnabel
Hallo erstmal!
Ich habe ein UserControl mit transparentem Hintergrund und darauf ein in der OnPaint-Methode erstellter Pfeil. Dieses Usercontrol wird zur Laufzeit dynamisch mehrmals in ein Panel geladen.
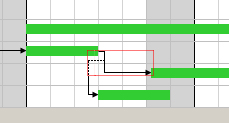
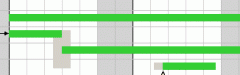
Die Anzeige ist grundsätzlich korrekt: der Hintergrund ist Transparent und der Pfeil sichtbar.
ABER: Wenn sich zwei dieser UserControls überschneiden ist zwar immernoch der Hintergrund des Panels sichtbar, aber ein Control verdeckt den Pfeil des zweiten darunterliegenden Controls. D.h. die Transparenz bezieht sich darauf, dass der PanelHintergrund immer sichtbar ist, aber nicht ein zweites unter einem Control liegendes Control. Dieses (also die Pfeilreste) sieht man erst außerhalb des darüberliegenden Controls (bzw. des imaginären Randes).
Hab' schon alles im Netz abgesucht, aber nichts dazu gefunden. Rumgespielt mit Opacity - nix.
Folgender Code ist auch eingebaut:
Hilft aber alles nichts!
Hat irgendjemand eine Idee oder geht das grundsätzlich mit UserControls nicht?
Grüsse Ralf
Ich habe ein UserControl mit transparentem Hintergrund und darauf ein in der OnPaint-Methode erstellter Pfeil. Dieses Usercontrol wird zur Laufzeit dynamisch mehrmals in ein Panel geladen.
Die Anzeige ist grundsätzlich korrekt: der Hintergrund ist Transparent und der Pfeil sichtbar.
ABER: Wenn sich zwei dieser UserControls überschneiden ist zwar immernoch der Hintergrund des Panels sichtbar, aber ein Control verdeckt den Pfeil des zweiten darunterliegenden Controls. D.h. die Transparenz bezieht sich darauf, dass der PanelHintergrund immer sichtbar ist, aber nicht ein zweites unter einem Control liegendes Control. Dieses (also die Pfeilreste) sieht man erst außerhalb des darüberliegenden Controls (bzw. des imaginären Randes).
Hab' schon alles im Netz abgesucht, aber nichts dazu gefunden. Rumgespielt mit Opacity - nix.
Folgender Code ist auch eingebaut:
Code:
this.SetStyle(ControlStyles.DoubleBuffer, true);
this.SetStyle(ControlStyles.AllPaintingInWmPaint, true);
this.SetStyle(ControlStyles.UserPaint, true);
this.SetStyle(ControlStyles.SupportsTransparentBackColor, true);Hilft aber alles nichts!
Hat irgendjemand eine Idee oder geht das grundsätzlich mit UserControls nicht?
Grüsse Ralf