App installieren
So wird die App in iOS installiert
Folge dem Video um zu sehen, wie unsere Website als Web-App auf dem Startbildschirm installiert werden kann.
Anmerkung: Diese Funktion ist in einigen Browsern möglicherweise nicht verfügbar.
Du verwendest einen veralteten Browser. Es ist möglich, dass diese oder andere Websites nicht korrekt angezeigt werden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
✔ Tooltipp auf "Rollover-Bild" erstellen...
- Themenstarter tobm_knows_best
- Beginndatum
SpiceLab
ZENmechanic
Spezifische Fragen zu einem der HTML-Editoren bitte im Fachforum posten.
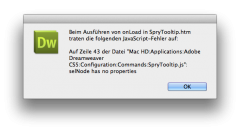
Zumal es sich eindeutig um eine JavaScript-Fehlermeldung bzgl. "SpryTooltip.js" seitens Dreamweaver dreht, die so oder so im "HTML & XHTML"-Forum deplaziert ist
P.S. Die Umleitung ist beim Moderatorenteam beantragt, um ein sog. "Doppel-/Crossposting" in den Unterforen zu vermeiden.
Zumal es sich eindeutig um eine JavaScript-Fehlermeldung bzgl. "SpryTooltip.js" seitens Dreamweaver dreht, die so oder so im "HTML & XHTML"-Forum deplaziert ist
P.S. Die Umleitung ist beim Moderatorenteam beantragt, um ein sog. "Doppel-/Crossposting" in den Unterforen zu vermeiden.
Zuletzt bearbeitet:
tobm_knows_best
Erfahrenes Mitglied
Alles klar... - ich habe mit meiner Antwort gewartet, bis die Umleitung erfolgt ist.
Hmm... Bleib jetzt aber dennoch die Frage...
Ich kann mit der entsprechenden Fehler-Meldung noch immer nicht´s anfangen :/
Aber auf Anraten hin Hier mal die verjüngte Version der Codes:
Hier mal die verjüngte Version der Codes:
(Die Meldung besagt nach wie vor der Gleiche ...)
...)
Hmm... Bleib jetzt aber dennoch die Frage...
Ich kann mit der entsprechenden Fehler-Meldung noch immer nicht´s anfangen :/
Aber auf Anraten hin
(Die Meldung besagt nach wie vor der Gleiche
HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link rel="shortcut icon" href="/favicon.ico" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>»company« | Security Solutions</title>
<style type="text/css">
@import url("css/pts_agency.css");
a {
text-decoration:none;
}
a:link,
a:visited {
color:#FFF;
}
a:hover,
a:active {
color:#666;
}
</style>
<script type="text/javascript">
function MM_swapImgRestore() { //v3.0
var i,x,a=document.MM_sr; for(i=0;a&&i<a.length&&(x=a[i])&&x.oSrc;i++) x.src=x.oSrc;
}
function MM_preloadImages() { //v3.0
var d=document; if(d.images){ if(!d.MM_p) d.MM_p=new Array();
var i,j=d.MM_p.length,a=MM_preloadImages.arguments; for(i=0; i<a.length; i++)
if (a[i].indexOf("#")!=0){ d.MM_p[j]=new Image; d.MM_p[j++].src=a[i];}}
}
function MM_findObj(n, d) { //v4.01
var p,i,x; if(!d) d=document; if((p=n.indexOf("?"))>0&&parent.frames.length) {
d=parent.frames[n.substring(p+1)].document; n=n.substring(0,p);}
if(!(x=d[n])&&d.all) x=d.all[n]; for (i=0;!x&&i<d.forms.length;i++) x=d.forms[i][n];
for(i=0;!x&&d.layers&&i<d.layers.length;i++) x=MM_findObj(n,d.layers[i].document);
if(!x && d.getElementById) x=d.getElementById(n); return x;
}
function MM_swapImage() { //v3.0
var i,j=0,x,a=MM_swapImage.arguments; document.MM_sr=new Array; for(i=0;i<(a.length-2);i+=3)
if ((x=MM_findObj(a[i]))!=null){document.MM_sr[j++]=x; if(!x.oSrc) x.oSrc=x.src; x.src=a[i+2];}
}
</script>
</head>
<body link="#FFFFFF" alink="#666666" leftmargin="0" topmargin="0" marginwidth="0" marginheight="0" onload="MM_preloadImages('images/lupe_over.png')">
<img id="background-img" class="hintergrundbild" src="images/background.jpg" alt="" />
<div class="div_main" id="div_main">
<div class="div_logo" id="div_logo"></div>
<div class="div_navi" id="div_navi"><strong>
<ul id="blue">
<li class="current"><a href="#" title="">Start<span>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo.</span></a></li>
<li><a href="#" title="">Über<span>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo</span></a></li>
<li><a href="#" title="">Ausbildung<span>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo.</span></a></li>
<li><a href="#" title="">Leistung<span>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo</span></a></li>
<li><a href="#" title="">Kontakt<span>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo</span></a></li>
<li><a href="#" title="">Impressum<span>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo</span></a></li>
</ul>
</strong></div>
<div class="div_header" id="div_header"></div>
<div class="div_index_intro" id="div_header">
<div class="div_index_intro_left" id="div_intro_left">
<h1>Leistungen</h1>
<p>Neben den regulären Aufgaben bieten wir Ihnen eine breite Palette an professionellen Dienstleistungen an. Angefangen beim Personenschutz bis hin zu Aufträgen in Kriesengebieten.<br />
<a href="#" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Lupe_Leistungen','','images/lupe_over.png',1)"><img src="images/Lupe_norm.png" name="Lupe_Leistungen" width="17" height="18" border="0" class="picture_index_lupe" id="Lupe_Leistungen" /></a></p>
</div>
<div class="div_index_intro_seperator" id="div_intro_seperator"></div>
<div class="div_index_intro_right" id="div_intro_right">
<h1>Ausbildung</h1>
Jedem Auftrag geht meist eine anspruchsvolle Ausbildung voraus. Die Umsetzung entsprechender Sicherheitsmaßnahmen bedarf spezieller Fachkenntnisse aus verschiedensten Bereichen. <br />
<a href="#" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Lupe_Ausbildung','','images/lupe_over.png',1)"><img src="images/Lupe_norm.png" name="Lupe_Ausbildung" width="17" height="18" border="0" class="picture_index_lupe" id="Lupe_Ausbildung" /></a></div>
</div></div>
</body>
</html>
CSS:
a {
text-decoration:none;
}
a:link,
a:visited {
color:#FFF;
}
a:hover,
a:active {
color:#666;
}
h1 {
font-size: 14px;
color: #666;
text-shadow: 1px 1px 0px #fff;
line-height: 20px;
letter-spacing: -1px;
}
h2 {
font-size: 14px;
color: #666;
text-shadow: 1px 1px 0px #fff;
line-height: 4px;
letter-spacing: -1px;
}
body {
margin-left: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
background-image: url(../images/background.jpg);
background-repeat: repeat;
font-family: Verdana, Geneva, sans-serif;
font-size: 12px;
line-height: 20px;
letter-spacing: 0px;
text-align: left;
}
body,td,th {
font-family: Verdana, Geneva, sans-serif;
text-align: left;
}
img.hintergrundbild {
min-height: 100%; /* Diese zwei Zeilen setzen die Regeln um den Hintergrund zu füllen */
min-width: 1280px;
width: 100%; /* Die Regeln, welche für die Skalierung sorgen */
height: auto;
position: fixed; /* Die Positionierung */
top: 0;
left: 0;
z-index: -1;
}
@media screen and (max-width: 1024px) {
img.hintergrundbild {
left: 50%; /* Ohne diese Angaben funktioniert es nicht */
margin-left: -512px; }
}
.div_main {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
width: 1024px;
margin-right: auto;
margin-left: auto;
}
.div_logo {
background-image: url(../images/Logo.png);
background-repeat: repeat;
background-position: left bottom;
height: 275px;
width: 350px;
margin-top: 0px;
margin-left: 7px;
float: left;
margin-bottom: 25px;
}
.div_navi {
text-align: left;
width: auto;
margin-right: 15px;
margin-left: auto;
margin-bottom: 20px;
font-family: Verdana, Geneva, sans-serif;
clear: right;
height: 55px;
float: right;
margin-top: 225px;
}
.div_header {
text-align: left;
background-image: url(../images/Header.png);
background-repeat: no-repeat;
background-position: center center;
height: 250px;
width: 1024px;
margin-right: auto;
margin-left: auto;
clear: both;
}
.div_footer {
font-family: Verdana, Geneva, sans-serif;
font-size: 10px;
text-align: justify;
width: 940px;
margin-right: auto;
margin-left: auto;
background-color: #333;
color: #FFF;
height: 185px;
box-shadow: 0px 2px 5px black;
webkit-border-radius: 0px 0px 10px 10px;
moz-border-radius: 0px 0px 10px 10px;
border-radius: 0px 0px 10px 10px;
margin-bottom: 10px;
float: none;
clear: left;
padding: 10px;
background-image: url(../images/posting.png);
background-repeat: no-repeat;
background-position: 850px 20px;
}
.div_header_text {
font-family: Verdana, Geneva, sans-serif;
font-size: 12px;
padding-top: 177px;
padding-left: 40px;
padding-right: 40px;
color: #FFF;
}
.div_index_intro {
font-family: Verdana, Geneva, sans-serif;
font-size: 12px;
width: 920px;
margin-right: auto;
margin-left: auto;
webkit-border-radius: 10px 10px 0px 0px;
moz-border-radius: 10px 10px 0px 0px;
border-radius: 10px 10px 0px 0px;
height: 170px;
box-shadow: 0px 0px 5px black;
padding-top: 0px;
padding-right: 20px;
padding-bottom: 0px;
padding-left: 20px;
background-color: #ccc;
background-image: url(../images/background_header.gif);
}
.div_index_content {
text-shadow: 1px 1px 0px #fff;
font-family: Verdana, Geneva, sans-serif;
font-size: 12px;
text-align: left;
width: 940px;
margin-right: auto;
margin-left: auto;
height: auto;
color:#444;
/*** CSS Gradient ***/
/* Chrome 1-9 and Safari 4-5.0 */
background-image: -webkit-gradient(linear, left top, left bottom,
color-stop( 0.0, #CCCBCB ),
color-stop( 1.0, #999898 ));
/* Chrome 10+ Safari 5.1+ Mobile Safari */
background-image: -webkit-linear-gradient(top,
#CCCBCB,
#999898 );
/* Firefox 3.6+ */
background-image: -moz-linear-gradient(top,
#CCCBCB,
#999898 );
/* IE 10+ */
background-image: -ms-linear-gradient(top,
#CCCBCB,
#999898 );
/* Opera 11.10+ */
background-image: -o-linear-gradient(top,
#CCCBCB,
#999898 );
/* W3C */
background-image: linear-gradient(top,
#CCCBCB,
#999898 );
box-shadow: 0px 2px 5px black;
padding-top: 20px;
padding-right: 0px;
padding-left: 20px;
padding-bottom: 0px;
border-top-width: thin;
border-top-style: solid;
border-top-color: #E8E8E8;
clear: left;
background-color: #ccc;
}
.div_index_intro_left {
font-family: Verdana, Geneva, sans-serif;
font-size: 12px;
width: 350px;
height: 150px;
float: left;
background-image: url(../images/sherrif_badge.png);
background-repeat: no-repeat;
background-position: -5px 40px;
padding-left: 80px;
padding-top: 10px;
color:#444;
text-shadow: 1px 1px 0px #eee;
text-align: left;
}
.div_index_intro_right {
font-family: Verdana, Geneva, sans-serif;
font-size: 12px;
width: 350px;
height: 150px;
float: left;
background-image: url(../images/clipboard.png);
background-repeat: no-repeat;
background-position: -5px 40px;
padding-left: 80px;
padding-top: 10px;
color:#444;
text-shadow: 1px 1px 0px #eee;
text-align: left;
}
.div_index_intro_seperator {
float: left;
height: 150px;
width: 40px;
padding-left: 10px;
padding-top: 10px;
background-image: url(../images/seperator_header.png);
background-repeat: no-repeat;
background-position: right bottom;
}
.div_footer_seperator {
float: left;
height: 175px;
width: 1px;
padding-left: 0px;
padding-top: 0px;
border-left-width: thin;
border-left-style: groove;
border-left-color: #999;
margin-top: 5px;
}
.picture_index_sypcam {
float: right;
margin-left: 5px;
margin-bottom: 5px;
}
.div_index_offer_1 {
height: auto;
width: 300px;
float: left;
line-height: 10px;
}
.div_index_offer_2 {
height: auot;
width: 300px;
float: left;
margin-left: 9px;
margin-right: 10px;
line-height: 10px;
}
.div_index_offer_3 {
height: auto;
width: 300px;
float: left;
clear: nne;
line-height: 10px;
}
.div_index_offer_complete {
text-shadow: none;
font-family: Verdana, Geneva, sans-serif;
font-size: 12px;
color: #FFF;
height: 175px;
width: 920px;
padding-top: 0px;
padding-bottom: 0px;
}
.div_footer_ueberuns {
font-family: Verdana, Geneva, sans-serif;
font-size: 10px;
line-height: 16px;
color: #FFF;
height: auto;
width: 105px;
margin-left: 25px;
margin-right: 30px;
text-align: left;
float: left;
}
.div_footer_metanavi {
font-family: Verdana, Geneva, sans-serif;
font-size: 10px;
line-height: 16px;
color: #FFF;
height: auto;
width: 75px;
float: left;
margin-left: 35px;
margin-right: 30px;
}
.div_footer_anschrift {
font-family: Verdana, Geneva, sans-serif;
font-size: 10px;
line-height: 16px;
color: #FFF;
height: auto;
width: 150px;
float: left;
margin-left: 40px;
margin-right: 15px;
}
.div_footer_formular {
font-family: Verdana, Geneva, sans-serif;
font-size: 10px;
line-height: 16px;
color: #FFF;
height: auto;
width: 300px;
float: left;
margin-left: 35px;
margin-right: 0px;
}
.picture_index_lupe
{
float: right;
}
.div_copyright {
text-shadow: 0px 0px 2px grey;
font-family: Verdana, Geneva, sans-serif;
font-size: 10px;
color: #333;
text-align: center;
clear: left;
margin-bottom: 10px;
}
ul#blue { margin:0; padding:0; list-style-type:none; }
ul#blue li { position:relative; float:left; border-top:4px solid #efefef; margin-right: 15px; padding-right: 20px; padding-top: 5px;}
ul#blue .current {
border-top:4px solid #555;
}
ul#blue li:hover {
border-top:4px solid #555;
}
ul#blue li a {
padding:2px 2px;
text-decoration:none;
color:#555;
font-family: Verdana, Geneva, sans-serif;
font-size: 12px;
font-weight: bold;
text-shadow: 1px 1px 0px #ddd;
}
ul#blue li a:hover {
color:#555;
border:none;
text-shadow: 1px 1px 0px #ddd;
}
ul#blue li span{
display:none;
position:absolute;
top:20px;
left:2px;
width:160px;
line-height: 15px;
font-family: Verdana, Geneva, sans-serif;
font-size: 9px;
font-style: normal;
font-weight: normal;
font-variant: normal;
}
ul#blue li a:hover span {
margin-top: 7px;
display:block;
color: #333;
}