Maffy
Erfahrenes Mitglied
Ich habe mir ein Plugin für mein CMBasic und dem TinyMCE Editor erstellt,
mit dem ich ein verzeichnis auslese und ein Bild auswählen möchten.
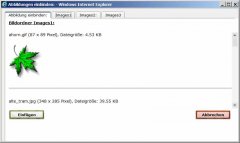
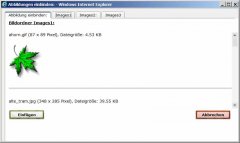
Das öffnen und anzeigen des Fensters und das anzeigen der Bilder im Verzeichnis funktionieren soweit.
Nun möchte ich ein Bild per häckchen auswählen, wenn ich danach auf Einfügen klicken soll ein
Javacode den Symbolbefehl mit dem Bild in das Textarea einfügen.
So sieht dieser Befehl im CMBasic aus: {Grafikname[,Alternativtext][,Ausrichtung]}
und hier ist der PHP Code für dieses Fenster:

Ich hoffe das mir jemand helfen kann.
Ein Bild auswählen und dann per Javacode den Symbolbefehl einfügen
mit dem ich ein verzeichnis auslese und ein Bild auswählen möchten.
Das öffnen und anzeigen des Fensters und das anzeigen der Bilder im Verzeichnis funktionieren soweit.
Nun möchte ich ein Bild per häckchen auswählen, wenn ich danach auf Einfügen klicken soll ein
Javacode den Symbolbefehl mit dem Bild in das Textarea einfügen.
So sieht dieser Befehl im CMBasic aus: {Grafikname[,Alternativtext][,Ausrichtung]}
und hier ist der PHP Code für dieses Fenster:

Code:
<?PHP
/* Bilder Plugin für Tiny MCE / CMBasic 1.6
* Erzeugt anhand der übergebenen Parameter die Platzhalter für ein Bild
* @version 1.0
* @author Matthias Reichert
* @copyright 2012 by Matthias Reichert http://www.mr-73.de
*
*/
function format_bytes($bytes) {
if ($bytes < 1024) return $bytes.' B';
elseif ($bytes < 1048576) return round($bytes / 1024, 2).' KB';
elseif ($bytes < 1073741824) return round($bytes / 1048576, 2).' MB';
elseif ($bytes < 1099511627776) return round($bytes / 1073741824, 2).' GB';
else return round($bytes / 1099511627776, 2).' TB';
}
$PAGETITLE = 'Abbildungen einbinden:';
$tab1 = 'Abbildung einbinden:';
$tab2 = 'Images1';
$tab3 = 'Images2:';
$tab4 = 'Images3';
?>
<html>
<head>
<title><?php print "$PAGETITLE" ?></title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<script type="text/javascript" src="../../tiny_mce_popup.js"></script>
<script type="text/javascript" src="../../utils/mctabs.js"></script>
<script type="text/javascript" src="../../utils/form_utils.js"></script>
<script type="text/javascript" src="../../utils/validate.js"></script>
<!-- Befehle und Funktionen zum einfügen der Formulardaten als Platzhalter -->
<script type="text/javascript" src="js/cmbasic.js"></script>
<link href="css/cmbaisc.css" rel="stylesheet" type="text/css" />
<style type="text/css">
#imgalt {border:1px solid #ddd; color:#00f; margin:2px 0; padding:1px; width:415px; font:11px Sans-serif;}
</style>
</head>
<body>
<form id="frm" name="frm" onsubmit="ExampleDialog.insert();return false;" action="#">
<div class="tabs">
<ul>
<li id="info_tab" class="current">
<span><a href="javascript:mcTabs.displayTab('tab1','general_panel');" onmousedown="return false;"><?php print "$tab1" ?></a></span>
</li>
<li id="image1_tab">
<span><a href="javascript:mcTabs.displayTab('tab2','images1_panel');" onmousedown="return false;"><?php print "$tab2" ?></a></span>
</li>
<li id="image2_tab">
<span><a href="javascript:mcTabs.displayTab('tab3','images2_panel');" onmousedown="return false;"><?php print "$tab3" ?></a></span>
</li>
<li id="image3_tab">
<span><a href="javascript:mcTabs.displayTab('tab4','images3_panel');" onmousedown="return false;"><?php print "$tab4" ?></a></span>
</li>
</ul>
</div>
<div class="panel_wrapper">
<div id="general_panel" class="panel current">
<p><b><u>Abbildungen einbinden:</u></b></p>
<p>Diese Funktion fügt einen Platzhalter für ein Bild ein. <br />
Wählen Sie bitte ein Verzeichnis aus und anschließend ein Bild. <br /> <br />
Die Bilder müssen in den Ordnern images1, images2 oder images3 liegen.</p>
<p><b>Symbolbefehl:</b><br>
<code>{Grafikname[,Alternativtext][,Ausrichtung]}</code>
</p>
<p>Der 3. Parameter steuert die Ausrichtung.<br>
weggelassen: Ausrichtung als Absatz (Stilklase image wird eingefügt.)<br>
1: linksbündig, Inhalts fließt rechts vorbei<br>
2: rechtsbündig, Inhalt fließt links vorbei<br>
3: wie ein Zeichen, ohne Tags drumherum</p>
<b>Dokumentation: <a href="http://www.cmbasic.de/abbildungen.html" target="_blank">Anleitung zum einbinden</a></b>
<div class="mceActionPanel">
<div style="float: right">
<input type="button" id="cancel" name="cancel" value="{#cancel}" onclick="tinyMCEPopup.close();" />
</div>
</div>
</div>
<div id="images1_panel" class="panel">
<p><b><u>Bildordner Images1:</u></b></p>
<div style="width=600; height=200; overflow: auto;">
<?PHP
// Verzeichniss Images1 auslesen und Bilder anzeigen
$pfad = "../../../images1/";
$dirhandle = opendir($pfad); // Dateien auslesen Anfang
while ($file = readdir($dirhandle)) {
if ($file != "." && $file != "..") {
$size = GetImageSize($pfad . $file);
$groesse = format_bytes(filesize($pfad . $file));
// Vorschaubild erszeugen
$height = $size[1];
$width = $size[0];
if ($height > 150)
{
$height = 150;
$percent = ($size[1] / $height);
$width = ($size[0] / $percent);
}
else if ($width > 150)
{
$width = 150;
$percent = ($size[0] / $width);
$height = ($size[1] / $percent);
}
$dateiausgabe_arr["$file"] = "<p>$file ($size[0] x $size[1] Pixel), Dateigröße: $groesse</p>
<p><img src=\"$pfad$file\" height=\"$height\" width=\"$width\"></p><hr>\n";
}
}
if (isset($dateiausgabe_arr)) {
// nach Alphabet sortieren
ksort($dateiausgabe_arr);
// Bilder ausgeben
foreach ($dateiausgabe_arr as $value) {
echo $value;
}
}
closedir($dirhandle); // Dateien auslesen Ende
?>
</div>
<div class="mceActionPanel">
<div style="float: left">
<input type="button" id="insert" name="insert" value="{#insert}" onclick="getimage();return false;" />
</div>
<div style="float: right">
<input type="button" id="cancel" name="cancel" value="{#cancel}" onclick="tinyMCEPopup.close();" />
</div>
</div>
</div>
<div id="images2_panel" class="panel">
<p><b><u>Abbildungen einbinden:</u></b></p>
<p>Bildordner Images2:</p>
<div class="mceActionPanel">
<div style="float: left">
<input type="button" id="insert" name="insert" value="{#insert}" onclick="getimage();return false;" />
</div>
<div style="float: right">
<input type="button" id="cancel" name="cancel" value="{#cancel}" onclick="tinyMCEPopup.close();" />
</div>
</div>
</div>
<div id="images3_panel" class="panel">
<p><b><u>Abbildungen einbinden:</u></b></p>
<p>Bildordner Images3:</p>
<div class="mceActionPanel">
<div style="float: left">
<input type="button" id="insert" name="insert" value="{#insert}" onclick="getimage();return false;" />
</div>
<div style="float: right">
<input type="button" id="cancel" name="cancel" value="{#cancel}" onclick="tinyMCEPopup.close();" />
</div>
</div>
</div>
</form>
</body>
</html>Ich hoffe das mir jemand helfen kann.
Ein Bild auswählen und dann per Javacode den Symbolbefehl einfügen

