herrgarnele
Erfahrenes Mitglied
Hallo zusammen!
Ich bastel grad an einer Site und habe ein Problem:
Habe die Site (per Tabellen) in drei horizontale Bereiche gegliedert:
- Head/Navi
- Content
- Fuss
Und hier liegt das Problem:
Ich möchte den Head-Bereich im Browser immer an der Oberkante bündig haben, aber gleichzeitig den Fuss am unteren Fensterrand. Im Contentbereich befinden sich mehrere Tabellen, die in der Größe variieen.
Also wenn der Content ganz klein ist soll der Fuss am unteren Fensterrand sein. Wenn der Content größer wird, dann verschiebt sich der Fuss nach unten, ggf. auch tiefer als der Fensterrand. Das Scrolling stört nicht weiter.
Den Head oben zu haben ist ja kein Problem, aber der Fuss..
Bitte helft mir, damit ich die Site termingerecht online stellen kann
Ich hab dat Ding zum Begutachten online gestellt:
http://www.2klang.net/markus/02f_existenz.html
EDIT:
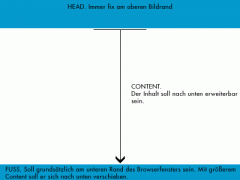
Ich hab mal ne Grafik drangehängt, um mein Problem verständlicher zu machen..
Ich bastel grad an einer Site und habe ein Problem:
Habe die Site (per Tabellen) in drei horizontale Bereiche gegliedert:
- Head/Navi
- Content
- Fuss
Und hier liegt das Problem:
Ich möchte den Head-Bereich im Browser immer an der Oberkante bündig haben, aber gleichzeitig den Fuss am unteren Fensterrand. Im Contentbereich befinden sich mehrere Tabellen, die in der Größe variieen.
Also wenn der Content ganz klein ist soll der Fuss am unteren Fensterrand sein. Wenn der Content größer wird, dann verschiebt sich der Fuss nach unten, ggf. auch tiefer als der Fensterrand. Das Scrolling stört nicht weiter.
Den Head oben zu haben ist ja kein Problem, aber der Fuss..
Bitte helft mir, damit ich die Site termingerecht online stellen kann
Ich hab dat Ding zum Begutachten online gestellt:
http://www.2klang.net/markus/02f_existenz.html
EDIT:
Ich hab mal ne Grafik drangehängt, um mein Problem verständlicher zu machen..
Anhänge
Zuletzt bearbeitet: