T1w2i3s4t5e6r
Grünschnabel
Hallo,
Ich erstelle zur Zeit einen Urlaubsplan für unsere Firma, da wir für ein neues ERP-System genauere Infos zu unserem vorhandenen Personal benötigen. Ich habe in einer Website im Prinzip Excel nachgebaut. Ich habe mehrere <div>, die feststehend sind. In diesen habe ich weitere <div>, die ich mithilfe von Javascript bewege. So kann ich die obere Zeile immer sichtbar haben, aber sie scrollt mit, wenn ich mich nach rechts oder links bewege. Diese beweglichen <div> haben eine feste Größe, welche ich bei der Seitenerstellung in PHP berechne und dann mit ausgebe.
In diesem beweglichen <div> habe ich eine große Tabelle. Für jeden Mitarbeiter eine Zeile und für jeden Tag im Jahr eine Spalte. Durch anklicken einer Zelle ändert sich deren Farbe und wurde somit als Urlaub gekennzeichnet. Das übergebe ich dann mit einem Formular wieder an PHP, welches dann die Daten in die Datenbank schreibt.
Das alles funktioniert wunderbar. Allerdings kam jetzt der Wunsch, nicht nur eine Farbe zu sehen, sondern auch einen Buchstaben. Es gibt nicht nur die Option Urlaub, sondern auch krank, Gleitzeit, etc. Alles unterschiedliche Farben, aber einfacher zu lesen wäre es, wenn bei Urlaub sich nicht nur die Farbe ändert, sondern auch ein "U" in die Tabellenzelle geschrieben wird. Das bekomme ich mit Javascript wunderbar hin.
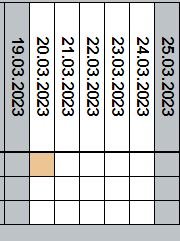
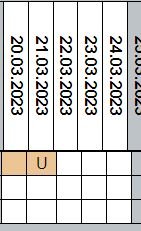
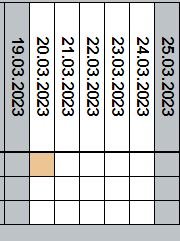
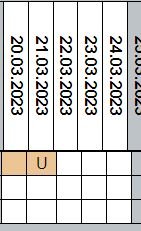
Nun zu meinem Problem. Sobald ich einen Buchstaben in die Zelle schreibe, verbreitert er mir die ganze Spalte. Egal wie breit ich die Spalte vorgebe, sobald ich einen Text einfüge, verbreitert er die Spalte. Hier als Beispiel:


Oben das Datum ist ein eigenes bewegliches <div>, daher bleibt die Spaltenbreite erhalten. Im Bild ist die Breite 25px, ich habe es auch schon mit 30px versucht, gleiches Ergebnis.
Was ich bisher versucht habe:
Oder kann ich das "U" anders in die Zelle schreiben? Bis jetzt mache ich lediglich <td>U</td>
Ich hoffe, mir kann jemand helfen und es ist nicht zu viel Text.
Danke für eure Antworten
Denis
Ich erstelle zur Zeit einen Urlaubsplan für unsere Firma, da wir für ein neues ERP-System genauere Infos zu unserem vorhandenen Personal benötigen. Ich habe in einer Website im Prinzip Excel nachgebaut. Ich habe mehrere <div>, die feststehend sind. In diesen habe ich weitere <div>, die ich mithilfe von Javascript bewege. So kann ich die obere Zeile immer sichtbar haben, aber sie scrollt mit, wenn ich mich nach rechts oder links bewege. Diese beweglichen <div> haben eine feste Größe, welche ich bei der Seitenerstellung in PHP berechne und dann mit ausgebe.
In diesem beweglichen <div> habe ich eine große Tabelle. Für jeden Mitarbeiter eine Zeile und für jeden Tag im Jahr eine Spalte. Durch anklicken einer Zelle ändert sich deren Farbe und wurde somit als Urlaub gekennzeichnet. Das übergebe ich dann mit einem Formular wieder an PHP, welches dann die Daten in die Datenbank schreibt.
Das alles funktioniert wunderbar. Allerdings kam jetzt der Wunsch, nicht nur eine Farbe zu sehen, sondern auch einen Buchstaben. Es gibt nicht nur die Option Urlaub, sondern auch krank, Gleitzeit, etc. Alles unterschiedliche Farben, aber einfacher zu lesen wäre es, wenn bei Urlaub sich nicht nur die Farbe ändert, sondern auch ein "U" in die Tabellenzelle geschrieben wird. Das bekomme ich mit Javascript wunderbar hin.
Nun zu meinem Problem. Sobald ich einen Buchstaben in die Zelle schreibe, verbreitert er mir die ganze Spalte. Egal wie breit ich die Spalte vorgebe, sobald ich einen Text einfüge, verbreitert er die Spalte. Hier als Beispiel:


Oben das Datum ist ein eigenes bewegliches <div>, daher bleibt die Spaltenbreite erhalten. Im Bild ist die Breite 25px, ich habe es auch schon mit 30px versucht, gleiches Ergebnis.
Was ich bisher versucht habe:
CSS:
table {
table-layout: fixed;
}
th, td {
text-overflow: clip;
}Oder kann ich das "U" anders in die Zelle schreiben? Bis jetzt mache ich lediglich <td>U</td>
Ich hoffe, mir kann jemand helfen und es ist nicht zu viel Text.
Danke für eure Antworten
Denis
Zuletzt bearbeitet von einem Moderator:
