Hallo, ich bin gerade etwas am Basteln und bin auf ein Problem gestoßen, wo ich einfach nicht
weiter weiß.
Ich habe mit Dreamweaver eine Tabelle erstellt, in der 16 Bilder eingefügt sind.
Die Bilder sollen sowohl in der Senkrechten wie in der Wagerechten den selben Abstand haben.
Im Dreamweaver wird dies auch korrekt angezeigt, aber im Browser ist der Abstand in der Wagerechten
breiter als in der Senkrechten.
Bzgl. Code würde ich mich als gerade eingestiegener Einsteiger bezeichnen. Bin also schon etwas auf
die Möglichkeiten angewiesen, die der Dreamweaver für diesen Fall bietet.
Schonmal Danke dem, der sich der Sache annimmt ;-)
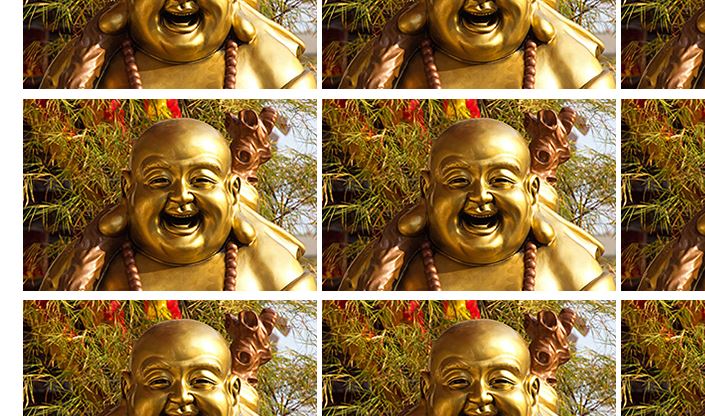
Dreamweaver:

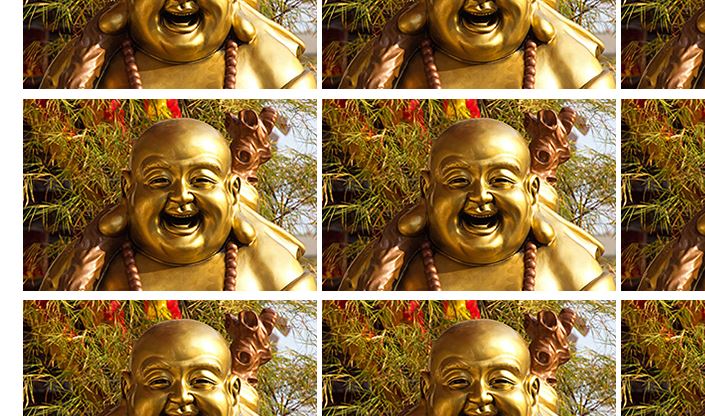
Browser:

weiter weiß.
Ich habe mit Dreamweaver eine Tabelle erstellt, in der 16 Bilder eingefügt sind.
Die Bilder sollen sowohl in der Senkrechten wie in der Wagerechten den selben Abstand haben.
Im Dreamweaver wird dies auch korrekt angezeigt, aber im Browser ist der Abstand in der Wagerechten
breiter als in der Senkrechten.
Bzgl. Code würde ich mich als gerade eingestiegener Einsteiger bezeichnen. Bin also schon etwas auf
die Möglichkeiten angewiesen, die der Dreamweaver für diesen Fall bietet.
Schonmal Danke dem, der sich der Sache annimmt ;-)
Dreamweaver:

Browser:

HTML:
<!-- Gesamter Inhalt -->
<div style="z-index: inherit; width:1200px; margin:0px auto; text-align:left">
<table width="962" border="0" align="center" cellpadding="2" cellspacing="1">
<tr>
<td height="18" colspan="2"> </td>
</tr>
<tr>
<td colspan="2"> </td>
</tr>
<tr>
<td width="294" height="126"><img src="Pic_01.jpg" width="294" height="192" alt=""/></td>
<td width="294"><img src="Pic_01.jpg" width="294" height="192" alt=""/></td>
<td width="294"><img src="Pic_01.jpg" width="294" height="192" alt=""/></td>
<td width="59"><img src="Pic_01.jpg" width="294" height="192" alt=""/></td>
</tr>
<tr>
<td height="127"><img src="Pic_01.jpg" width="294" height="192" alt=""/></td>
<td height="127"><img src="Pic_01.jpg" width="294" height="192" alt=""/></td>
<td height="127"><img src="Pic_01.jpg" width="294" height="192" alt=""/></td>
<td height="127"><img src="Pic_01.jpg" width="294" height="192" alt=""/></td>
</tr>
<tr>
<td height="150"><img src="Pic_01.jpg" width="294" height="192" alt=""/></td>
<td height="150"><img src="Pic_01.jpg" width="294" height="192" alt=""/></td>
<td height="150"><img src="Pic_01.jpg" width="294" height="192" alt=""/></td>
<td height="150"><img src="Pic_01.jpg" width="294" height="192" alt=""/></td>
</tr>
<tr>
<td height="137"><img src="Pic_01.jpg" width="294" height="192" alt=""/></td>
<td height="137"><img src="Pic_01.jpg" width="294" height="192" alt=""/></td>
<td height="137"><img src="Pic_01.jpg" width="294" height="192" alt=""/></td>
<td height="137"><img src="Pic_01.jpg" width="294" height="192" alt=""/></td>
</tr>
</table>
</div>
<div align="center">
<div align="left"></div>
</div>
<blockquote> </blockquote>
</body></html>