X
Install the app
How to install the app on iOS
Follow along with the video below to see how to install our site as a web app on your home screen.

Anmerkung: This feature currently requires accessing the site using the built-in Safari browser.
Du verwendest einen veralteten Browser. Es ist möglich, dass diese oder andere Websites nicht korrekt angezeigt werden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
- Status
- Nicht offen für weitere Antworten.
X
x12x13
dkf
Erfahrenes Mitglied
Also, der Beitrag von feh war ja wirklich überflüssig! 
Hmm, was ist hier mit?
Knappe 2 min.
Hmm, was ist hier mit?
Knappe 2 min.
PHP:
<body leftmargin="0" topmargin="0" marginwidth="0" marginheight="0">
<div id="Layer1" style="position:absolute; width:100px; z-index:1;">X X X X X X X X X X X X X X X</div>
<div id="Layer2" style="position:absolute; width:100px; height:115px; z-index:2; left: 100px;">X X X X X X X X X X X X X X X</div>
<div id="Layer3" style="position:absolute; z-index:3; left: 200px;">X X X X X X X X X X X X X X X</div>
</body>wozu html, lass doch das bild wie es ist, diese seite würde der kracher 
aber im ernst, gerade mit solchen einfachen sachen habe ich auch oft
meine probleme.
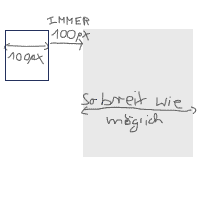
um den code von dkf noch einmal auf deutsch zu erklären:
ein div passt sich immer in der grösse seinen "inhalt" an, sobald du
einfach die breite oder höhe garnicht definierst.
aber im ernst, gerade mit solchen einfachen sachen habe ich auch oft
meine probleme.
um den code von dkf noch einmal auf deutsch zu erklären:
ein div passt sich immer in der grösse seinen "inhalt" an, sobald du
einfach die breite oder höhe garnicht definierst.
- Status
- Nicht offen für weitere Antworten.