Hallo,
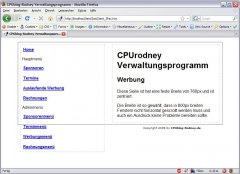
ich habe mir ein kleines Layout gebastelt. Doch mit dem CSS funktioniert es noch nicht ganz richtig. Es ist ein 2 Spaltiges Layout mit einem Rahmen drum herum.
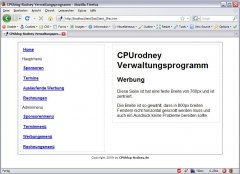
Wenn ich jedoch zu wenig Inhalt im Contentbereich habe, dann überwiegt die Navigation und das Layout sieht verschoben aus.
Hier mein Code:
Irgendwas mach ich doch falsch, wäre nett wenn mir jemand sagen könnte was?
Danke im Voraus!
Liebe Grüße
2Pac
ich habe mir ein kleines Layout gebastelt. Doch mit dem CSS funktioniert es noch nicht ganz richtig. Es ist ein 2 Spaltiges Layout mit einem Rahmen drum herum.
Wenn ich jedoch zu wenig Inhalt im Contentbereich habe, dann überwiegt die Navigation und das Layout sieht verschoben aus.
Hier mein Code:
Code:
Die HTML Seite:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>CPUblog-Rodney Verwaltungsprogramm</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div id="Seite">
<ul id="Navigation">
<li><a href="index.php">Home</a></li>
<li>Hauptmenü</li>
<li><a href="sponsoren.php">Sponsoren</a></li>
<li><a href="termine.php">Termine</a></li>
<li><a href="werbung.php">Auslaufende Werbung</a></li>
<li><a href="rechnungen.php">Rechnungen</a></li>
<li>Adminmenü</li>
<li><a href="sponsorenmenu.php">Sponsorenmenü</a></li>
<li><a href="terminmenu.php">Terminmenü</a></li>
<li><a href="werbungsmenu.php">Werbungsmenü</a></li>
<li><a href="rechnungsmenu.php">Rechnungsmenü</a></li>
</ul>
<div id="Inhalt">
<h1>CPUrodney Verwaltungsprogramm</h1>
<h2>Werbung</h2>
<p>Diese Seite ist hat eine feste Breite von 760px und ist zentriert.</p>
<p>Die Breite ist so gewählt, dass in 800px breiten Fenstern nicht horizontal
gescrollt werden muss und auch ein Ausdruck keine Probleme bereiten sollte.</p>
</div>
</div>
<center><font size="1" face="verdana">Copyright 2009 by <b>CPUblog-Rodney.de</b></font></center>
</body>
</html>
Die Style.css:
body {
color: black; background-color: white;
font-size: 100.01%;
font-family: Helvetica,Arial,sans-serif;
margin: 0; padding: 1em 0;
text-align: center; /* Zentrierung im Internet Explorer */
}
div#Seite {
text-align: left; /* Seiteninhalt wieder links ausrichten */
margin: 0 auto; /* standardkonforme horizontale Zentrierung */
width: 760px;
height: 100%;
padding: 0.5em;
border: 2px ridge silver;
}
ul#Navigation {
font-size: 0.91em;
float: left; width: 22em;
margin: 0; padding: 0;
border: 1px dashed silver;
}
ul#Navigation li {
list-style: none;
margin: 0; padding: 0.5em;
}
ul#Navigation a {
display: block;
padding: 0.2em;
font-weight: bold;
}
div#Inhalt {
margin-left: 22em;
padding: 0 1em;
border: 1px dashed silver;
}Irgendwas mach ich doch falsch, wäre nett wenn mir jemand sagen könnte was?
Danke im Voraus!
Liebe Grüße
2Pac