hi.
bei mir hats gestern wieder mal die seiten zerschossen.
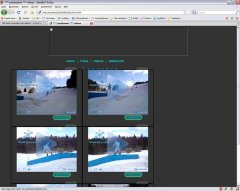
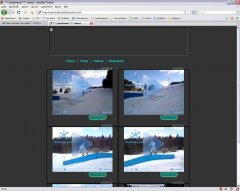
wie ihr seht sind die vids in einer spalte aufgereiht. normalerweise waren immer 2 nebeneinander mit einen playerskin inkl. downloadbutton auf der rechten unteren seite.
habe gestern ein hauptvideoseite gemacht und die links der anderen hauptseiten angepasst, die eigentlichen vid seiten ließ i 1st mal in ruhe.
hatte den sch..ß schon mal, musste damals alles neu machen(worauf i nicht schon wieder bock habe). benutze seit neuesten dreamweaver(gibt ja leider kein golive mehr).
woran liegt das?
selbst wenn ichs mit dreamw. öffne siehts so aus
mfg
bei mir hats gestern wieder mal die seiten zerschossen.
wie ihr seht sind die vids in einer spalte aufgereiht. normalerweise waren immer 2 nebeneinander mit einen playerskin inkl. downloadbutton auf der rechten unteren seite.
habe gestern ein hauptvideoseite gemacht und die links der anderen hauptseiten angepasst, die eigentlichen vid seiten ließ i 1st mal in ruhe.
hatte den sch..ß schon mal, musste damals alles neu machen(worauf i nicht schon wieder bock habe). benutze seit neuesten dreamweaver(gibt ja leider kein golive mehr).
woran liegt das?
selbst wenn ichs mit dreamw. öffne siehts so aus
mfg