Michael_Sx
Grünschnabel
Moin zusammen!
Ich erstelle für meine Schüler gerade eine Quiz-Anwendung in PHP/MySQL, damit sie mehr Spaß beim Wiederholen von Unterrichtsinhalten haben.
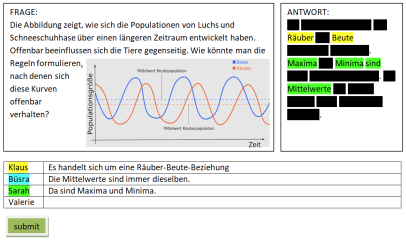
So sieht das aus, wenn es (hoffentlich bald) fertig ist:

Wie ihr seht, gibt es drei Feld-Bereiche: (1) Frage , (2) Antwort und (3) Schülerbeiträge.
Beim Aufrunf der Seite ist die Antwort noch komplett geschwärzt. Dann können die Schüler sich melden; der Server wählt nach bestimmten Kriterien die Reihenfolge aus, nach der die Schüler dran sind.
WÄHREND der Moderator die Antwort des Schülers in das <input type="text"...>-Formularelement eingibt,
soll JS nach übereinstimmenden Wörtern bei Schülerantwort & Musterantwort suchen.
WENN Übereinstimmungen da sind, wird SOFORT (also nicht erst nach Absenden der Seite) die Textschwärzung geändert.
Mit php und MySQL kenne ich mich wirkliuch gut aus, mit JS leider praktisch gar nicht.
Wie würdet ihr da rangehen? Ist das in JS überhaupt möglich?
In php wäre das ganz einfach, aber dann muss ich ja jedesmal den submit-Knopf drücken, um die Textformatierung zu aktualisieren.
Geht das nicht auch geiler?
Vielen Dank an alle, die sich meine Frage durchgelesen haben.
Vielleicht hat ja jemand zumindest eine Idee, die er mir erzählen kann.
Herzlich! Michael S.
Ich erstelle für meine Schüler gerade eine Quiz-Anwendung in PHP/MySQL, damit sie mehr Spaß beim Wiederholen von Unterrichtsinhalten haben.
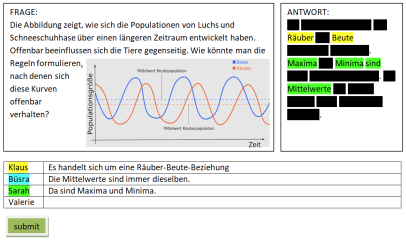
So sieht das aus, wenn es (hoffentlich bald) fertig ist:

Wie ihr seht, gibt es drei Feld-Bereiche: (1) Frage , (2) Antwort und (3) Schülerbeiträge.
Beim Aufrunf der Seite ist die Antwort noch komplett geschwärzt. Dann können die Schüler sich melden; der Server wählt nach bestimmten Kriterien die Reihenfolge aus, nach der die Schüler dran sind.
WÄHREND der Moderator die Antwort des Schülers in das <input type="text"...>-Formularelement eingibt,
soll JS nach übereinstimmenden Wörtern bei Schülerantwort & Musterantwort suchen.
WENN Übereinstimmungen da sind, wird SOFORT (also nicht erst nach Absenden der Seite) die Textschwärzung geändert.
Mit php und MySQL kenne ich mich wirkliuch gut aus, mit JS leider praktisch gar nicht.
Wie würdet ihr da rangehen? Ist das in JS überhaupt möglich?
In php wäre das ganz einfach, aber dann muss ich ja jedesmal den submit-Knopf drücken, um die Textformatierung zu aktualisieren.
Geht das nicht auch geiler?
Vielen Dank an alle, die sich meine Frage durchgelesen haben.
Vielleicht hat ja jemand zumindest eine Idee, die er mir erzählen kann.
Herzlich! Michael S.
