Hallo zusammen, ich versuche mich gerade an einem zweispaltigem CSS Layout.Bisher habe ich alles mit Tabellen und Frames erstellt und wollte mich mal mit dem derzeitigen Standart befassen!
Nun tritt aber gleich das erste Problem auf. Ich habe ein Header - Div mit fester Höhe und fester Breite. In diesem Div möchte ich lediglich einen Text am recht unteren Rand platzieren.
Dachte nicht das das so ein Problem ist
Nach einigen Recherchen im Internet hab ich noch keine befriedigende Lösung gefunden.
Die Lösungen die ich gefunden habe liefern mir nicht das gewünschte Ergebnis. Dazu habe ich mal ein paar Screenshots gemacht.
1. Dreamweaver - so sollte es eigentlich aussehen
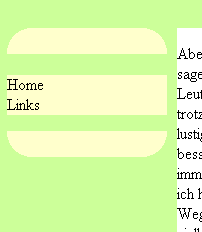
2. FF - falsch
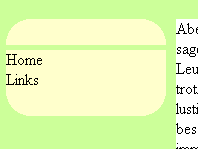
3. IE - falsch
Hier mal mein Code:
Hoffe es kann mir jemand helfen!
mfG Olli
Nun tritt aber gleich das erste Problem auf. Ich habe ein Header - Div mit fester Höhe und fester Breite. In diesem Div möchte ich lediglich einen Text am recht unteren Rand platzieren.
Dachte nicht das das so ein Problem ist
Nach einigen Recherchen im Internet hab ich noch keine befriedigende Lösung gefunden.
Die Lösungen die ich gefunden habe liefern mir nicht das gewünschte Ergebnis. Dazu habe ich mal ein paar Screenshots gemacht.
1. Dreamweaver - so sollte es eigentlich aussehen
2. FF - falsch
3. IE - falsch
Hier mal mein Code:
HTML:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Dreispaltiges Layout</title>
<style type="text/css">
<!--
a:visited {
text-decoration: none;
}
-->
</style>
<style type="text/css">
body {
padding: 0px;
margin: 0px;
background-color: #CCFF99;
}
#kopf {
margin-top: 0px;
margin-bottom: 10px;
height:60px;
width:990px;
position:relative;
}
#navi {
width: 160px;
float: left;
margin-left: 10px;
}
#inhalt {
width: 810px;
float: left;
margin-left: 10px;
background-color: #FFFFFF;
}
#fuss {
clear: both;
background-color: gray;
}
#headline {
font-family: Arial, Helvetica, sans-serif;
font-size: 24pt;
font-style: normal;
color: #FFFFFF;
position:absolute;
bottom: 0px;
text-align:right;
}
#naviInner{
list-style-type:none;
margin-left:0px;
padding-left:0px;
}
#naviInner li a{
color: #black;
}
#naviInner li a:hover{
color: #silver;
}
</style>
</head>
<body>
<div id="kopf">
<p id="headline">Ortsgemeinde Hübingen</p>
</div>
<div id="navi">
<div><img src="oben160gelb.gif"></div>
<ul id="naviInner">
<li><a href="">Home</a></li>
<li> <a href="">Links</a></li>
</ul>
<div> <img src="unten160gelb1.gif"></div>
</div>
<div id="inhalt">
<p>Aber nun gut, wir sind also weitergestiefelt und ich muß sagen, der Weg
ist schön, aber anstrengend. Oder sollte ich vielleicht besser sagen,
anstrengend aber schön ? :-) Auf jeden Fall hatte es auf diesem Wegstück ein
paar wenige Schattenplätze, die auch immer mit Leuten gefüllt waren.
Nach einer
Weile kommt man am Wall Arch vorbei (leider nur sehr schwer zu photographieren,
aber ich habe es trotzdem versucht. Das Ding ist auch so groß, daß man es
nicht wirklich gut auf den Film bekommt). Danach wurde der Weg richtig lustig.</p>
</div>
</div>
</body>
</html>Hoffe es kann mir jemand helfen!
mfG Olli