Zimtgruen
Erfahrenes Mitglied
So Hallo,
ich habe ein kleines Problem mit float.
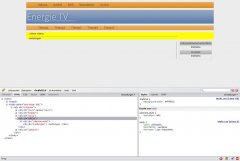
So schaut es im Moment aus (Ausschnitt): energietv.png
Es soll aber so sein, dass die Box rechts "Unternehmensnachrichten" direkt unter dem orangenen Balken anfängt, so wie "videos videos..." auch.
Ich steh jetzt aber grad vor dem Problem, dass ich das nicht hinbekomm. Wahrscheinlich ist es ziemlich einfach ^^
Hier jetzt der Code der css-Datei:
Und hier die Datei index.html:
Ich hoffe, es kann mir jemand weiterhelfen
Zimtgruen
ich habe ein kleines Problem mit float.
So schaut es im Moment aus (Ausschnitt): energietv.png
Es soll aber so sein, dass die Box rechts "Unternehmensnachrichten" direkt unter dem orangenen Balken anfängt, so wie "videos videos..." auch.
Ich steh jetzt aber grad vor dem Problem, dass ich das nicht hinbekomm. Wahrscheinlich ist es ziemlich einfach ^^
Hier jetzt der Code der css-Datei:
Code:
@charset "UTF-8";
/* CSS Document */
body
{
margin: 0;
padding: 0;
font-family:verdana;
font-size:11px !important;
color: #000000;
background-color: #ececec;
}
#container
{
margin: 1em auto;
width: 1000px;
text-align: left;
background-color: white;
border: 0px solid black;
}
#navi1
{
height: 42px;
width: 1000px;
margin-top:10px;
background-color: white;
background-image:url(navi1.png);
background-repeat:repeat-x;
}
#header
{
height: 83px;
width: 1000px;
background-color: white;
background-image:url(head.png);
background-repeat:repeat-x;
}
#navi2
{
height: 25px;
width: 1000px;
background-color: white;
background-image:url(navi2.png);
background-repeat:repeat-x;
}
#videokarussel
{
margin-left: 10px;
margin-top:10px;
float: left;
width: 791px;
}
#meldungen
{
margin-left: 10px;
margin-top:10px;
float: left;
width: 791px;
border-top: 2px solid #b2b3b4;
}
#box
{
margin-right: 10px;
float: right;
margin-top:10px;
text-align: center;
background-color: #ececec;
border-left: 2px solid #b2b3b4;
}
#unternehmensnachrichten
{
width: 170px;
margin-left: 15px;
background-image:url(box-rechts.png);
background-repeat:repeat-x;
border: 1px solid #d3d3d4
}Und hier die Datei index.html:
HTML:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Energie TV</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div id="container">
<div id="navi1">
</div>
<div id="header"> <br><a href="index.html"><img src="titel.png" border="0"></a>
</div>
<div id="navi2">
</div>
<div id="videokarussel">
videos videos<p>
jchkufofuz<p>
wgfiwuef<p>
</div>
<div id="meldungen">
meldungen
</div>
<div id="box">
<div id="unternehmensnachrichten">
Unternehmensnachrichten<p>
blablabla
</div>
</div>
</div>
</body>
</html>Ich hoffe, es kann mir jemand weiterhelfen
Zimtgruen