d_b
Mitglied
Hallo,
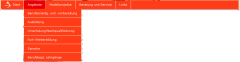
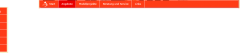
ich habe ein horizontales Menü erstellt, bei welchem das Untermenü vertikal aufklappen soll. Das funktioniert im Firefox sehr gut, allerdings nicht im IE.
Wäre super, wenn jemand drüber schauen könnte - mehr augen sehen bekanntlich mehr.
Anbei die Screenshots vom FF und IE und der Quelltext.
Vielen Dank schonmal im Vorraus!
ich habe ein horizontales Menü erstellt, bei welchem das Untermenü vertikal aufklappen soll. Das funktioniert im Firefox sehr gut, allerdings nicht im IE.
Wäre super, wenn jemand drüber schauen könnte - mehr augen sehen bekanntlich mehr.
Anbei die Screenshots vom FF und IE und der Quelltext.
Vielen Dank schonmal im Vorraus!
Code:
#menu
{
margin-left: 1px;
margin-top: 0px;
width: 901px;
/*background-color: #ff3d17;*/
background: #ff3d17 url('static/images/back_menu.png') no-repeat 1px bottom;
height: 34px;
padding-bottom: 8px;
font-family: Verdana;
font-size: 80%;
font-weight: 550;
}
#menu ul
{
margin: 0;
padding: 0;
list-style-type: none;
}
#menu li
{
float: left;
position: relative;
padding: 0;
background: none;
}
#menu li a
{
border-right: 1px solid #FFFFFF;
color: #FFFFFF;
display: block;
padding: 8px 14px;
text-decoration: none;
}
#menu li a.startlink
{
background: url('static/images/logo_small.png') no-repeat 15px center;
padding-left: 45px;
}
#menu li a:hover
{
background-color: #eb0000;
}
#menu li ul
{
opacity: 0;
position: absolute;
left: -1px;
width: 8em;
list-style-type: none;
padding: 0;
margin: 0;
padding-bottom:8px;
}
#menu li:hover ul
{
opacity: 1;
}
#menu li ul li
{
float: none;
position: static;
height: 34px;
background: #ff3d17;
width: 220px;
}
#menu li:hover ul li
{
}
#menu li ul li a
{
border: solid 1px #ffffff;
border-top: none;
}
HTML:
<div id="menu">
<ul>
<li><a class="startlink" href="http://http://xxxxxxx">Start</a></li>
<li class="page_item page-item-8 current_page_ancestor current_page_parent"><a href="http://xxxxxxx">Angebote</a>
<ul class='children'>
<li class="page_item page-item-20 current_page_item"><a href="http://xxxxxxx">Berufsorientg. und -vorbereitung</a></li>
<li class="page_item page-item-22"><a href="http://xxxxxxx">Ausbildung</a></li>
<li class="page_item page-item-24"><a href="http://xxxxxxx">Umschulung/Nachqualifizierung</a></li>
<li class="page_item page-item-26"><a href="http://xxxxxxx">Fort-/Weiterbildung</a></li>
<li class="page_item page-item-28"><a href="http://xxxxxxx">Sprache</a></li>
<li class="page_item page-item-30"><a href="http://xxxxxxx">Berufsbegl. Lehrgänge</a></li>
</ul>
</li>
<li class="page_item page-item-10"><a href="http://xxxxxxx">Modellprojekte</a></li>
<li class="page_item page-item-12"><a href="http://xxxxxxx">Beratung und Service</a></li>
<li class="page_item page-item-14"><a href="http://xxxxxxx">Links</a></li>
</ul>
</div>