Hallo ihr Lieben,
ich habe ein Problem (sonst würde ich hier nicht schreiben ) und zwar habe ich ein Grundgerüst einer Seite gebaut, mit HTML und CSS.
) und zwar habe ich ein Grundgerüst einer Seite gebaut, mit HTML und CSS.
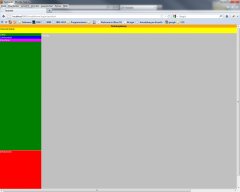
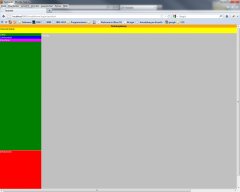
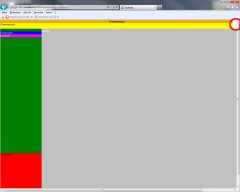
So sieht die Seite beim FireFox aus:

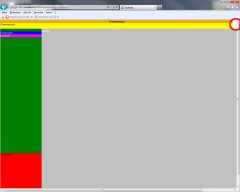
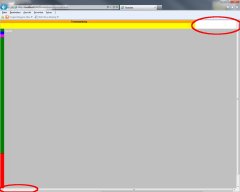
Beim Internet-Explorer sehr ähnlich, aber nicht identisch, dort stört mich der kleine Rand oben im Kreis:

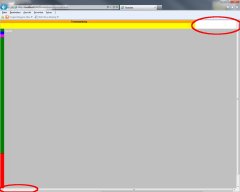
Sonst besteht mein Problem speziell darin, dass sowohl der FF als auch der IE das DIV rechts auf 100% vergrößert, aber die schon genutzte Fläche (in dem Falle 220 px an der linken Seite und 45 px oben) mit hinzurechnen.
Die einzelnen DIV's gebe ich bei der "position" den Wert "absolut" mit. Wenn ich z.B. fixed, relative komme ich meinem Ziel nicht näher. Ich möchte die komplette Fläche nutzen ohne dass "Freifläche" entsteht, desweiteren möchte ich rechts und unten keine Scrollbar haben.
Mit dem bisherigen Code bin ich dem Ergebnis schon nahe, trette nun aber auf der Stelle... Habt ihr eine Idee was ich falsch mache?

Ich möchte quasi das DIV "rechts" auf eine Größe von "width: 100%-220px" und "height: 100%-45px" setzen... und das DIV "links" auf "heigt: 100%-45px".
Könnt ihr mir helfen?
Ich danke euch jetzt schon...
LG Polli
Mein Quellcode ist wie folgt:
ich habe ein Problem (sonst würde ich hier nicht schreiben
So sieht die Seite beim FireFox aus:

Beim Internet-Explorer sehr ähnlich, aber nicht identisch, dort stört mich der kleine Rand oben im Kreis:

Sonst besteht mein Problem speziell darin, dass sowohl der FF als auch der IE das DIV rechts auf 100% vergrößert, aber die schon genutzte Fläche (in dem Falle 220 px an der linken Seite und 45 px oben) mit hinzurechnen.
Die einzelnen DIV's gebe ich bei der "position" den Wert "absolut" mit. Wenn ich z.B. fixed, relative komme ich meinem Ziel nicht näher. Ich möchte die komplette Fläche nutzen ohne dass "Freifläche" entsteht, desweiteren möchte ich rechts und unten keine Scrollbar haben.
Mit dem bisherigen Code bin ich dem Ergebnis schon nahe, trette nun aber auf der Stelle... Habt ihr eine Idee was ich falsch mache?

Ich möchte quasi das DIV "rechts" auf eine Größe von "width: 100%-220px" und "height: 100%-45px" setzen... und das DIV "links" auf "heigt: 100%-45px".
Könnt ihr mir helfen?
Ich danke euch jetzt schon...
LG Polli
Mein Quellcode ist wie folgt:
HTML:
<!--Force IE6 into quirks mode with this comment tag-->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html
xmlns="http://www.w3.org/1999/xhtml"
lang="en"
xml:lang="en">
<head>
<meta
http-equiv="Content-Type"
content="text/html; charset=iso-8859-1" />
<title>Testseite</title>
<style
type="text/css">
html {
height: 100%;
width: 100%;
}
body {
color: black;
font-size: 12px;
font-family: arial,helvetica,sans-serif;
}
#labeluser {
margin: 5px;
}
#testumgebung {
text-align: center;
font-weight: bold;
background-color: orange;
}
#oberelinkzeile {
height: 30px;
background-color: yellow;
}
#oben {
background-color: white;
width: 100%;
position: absolute;
right: 0;
left: 0;
top: 0;
bottom: auto;
}
#infobereich {
position: absolute;
left: 0;
bottom: 0;
right: 0;
overflow: hidden;
width: 220px;
height: 250px;
border-top-width: 1px;
border-top-style: solid;
background-color: red;
}
#rechts {
position: absolute;
/* */
width: 100%;
height: 100%;
top: 45px;
left: 220px;
right: 0;
bottom: 0;
padding: 5px;
background-color: silver;
color: white;
}
#links {
position: absolute;
/* speziell für den IE */
height: 100%;
top: 45px;
left: 0;
right: 0;
bottom: 0;
width: 220px;
background: green;
color: white;
}
#linkbereich {
/* position: absolute; */ /* IE Probleme */
top: 0;
left: 0;
right: 0;
bottom: 250px;
overflow: auto;
background-color: blue;
color: white;
}
.innertube {
background-color: fuchsia;
}
</style>
</head>
<body>
<div
id="oben">
<div
id="testumgebung">Testumgebung</div>
<div
id="oberelinkzeile">Oberelinkzeile</div>
</div>
<div id="rechts" >Rechts</div>
<div id="links">Links
<div id="linkbereich">Linkbereich
<div class="innertube"> Innertube</div>
</div>
<div id="infobereich">Infobereich</div>
</div>
</body>
</html>