Hallo ihr Lieben,
ich habe mir etwas vorgenommen was ich anscheinend nicht hinbekomme.
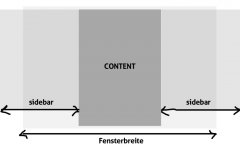
Und zwar: Ich habe ein Drei Spalten Layout und dieses möchte ich etwas anders umsetzen als gewöhnlich.
Die Mitte hat eine feste Breite.
Bei den beiden Sidebars soll der Hintergund nun immer bis zum Rand gehen, also sich dynamisch anpassen.
Die Linke Seite hat nun folgenden CSS Code:
Das klappt genau so wie ich es haben möchte!
Wenn ich das allerdings für die rechte Seite anwende erscheint immer ein horizontaler Scrollbalken. Also scheint dies nicht die optimale Lösung zu sein. Wird es hierfür eine reine CSS Lösung geben?
Ich freue mich über jede Antwort.
-Tobias
ich habe mir etwas vorgenommen was ich anscheinend nicht hinbekomme.
Und zwar: Ich habe ein Drei Spalten Layout und dieses möchte ich etwas anders umsetzen als gewöhnlich.
Die Mitte hat eine feste Breite.
Bei den beiden Sidebars soll der Hintergund nun immer bis zum Rand gehen, also sich dynamisch anpassen.
Die Linke Seite hat nun folgenden CSS Code:
HTML:
#side_left {
background: #dedede;
position: absolute;
z-index: 10;
top: 200px;
height: 200px;
width: 100%;
display: block;
left: -50%;
margin-left: -300px;
}Das klappt genau so wie ich es haben möchte!
Wenn ich das allerdings für die rechte Seite anwende erscheint immer ein horizontaler Scrollbalken. Also scheint dies nicht die optimale Lösung zu sein. Wird es hierfür eine reine CSS Lösung geben?
Ich freue mich über jede Antwort.
-Tobias