loddarmattheus
Erfahrenes Mitglied
Hallo Leute,
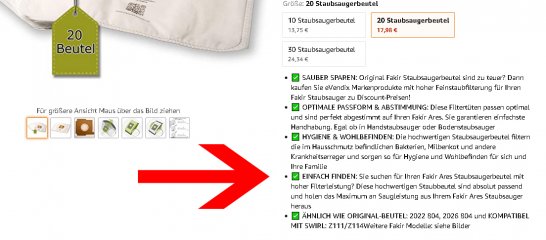
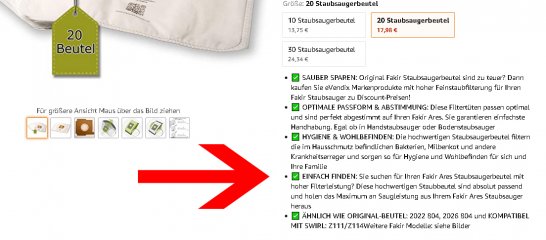
in letzter Zeit fallen mir immer wieder mal kleine Gimmicks auf, die manche Händler bei ihrer Produktpräsentation verwenden. So heute wieder mal bei Amazon. Ich weiß, dass man bei diesen Bullet-Points nur HTML bzw. CSS verwenden darf. Wie bekommen die Anbieter diese schicken grünen Haken dorthin?

Jemand eine Idee?
in letzter Zeit fallen mir immer wieder mal kleine Gimmicks auf, die manche Händler bei ihrer Produktpräsentation verwenden. So heute wieder mal bei Amazon. Ich weiß, dass man bei diesen Bullet-Points nur HTML bzw. CSS verwenden darf. Wie bekommen die Anbieter diese schicken grünen Haken dorthin?

Jemand eine Idee?
