Ich habe 3 Tabellen in meiner MySql-Datenbank.
Tabelle 1:
users: Allgemeine Userdaten...
id, email, passwort, anrede, geb.am, strasse, nr, plz, rot usw.
Tabelle2:
users_design: Da stellt der User seine Bewerbung zusammen..
id, userid, design_nr, design_name, design_bild, header_text, anschreiben_bg, anschreiben_text, anschreiben_titel, anschreiben_hr_color, anschreiben_link_color usw...
Tabelle 3:
securitytokens: Hier bleibt der User auf Wunsch eingeloggt..
id, userid, identifier, securitytoken, created_at
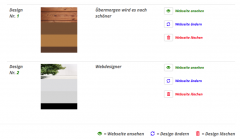
Nun möchte ich von der Seite "design_eigene.php", welche alle Designs in einer Tabelle der jeweiligen Users ausgegeben werden mit einem Button(link) auf die Seite "design_aendern.php" weiterleiten, um dort eine Änderung vorzunehmen.
Der Quelltext "design_eigene.php"
PHP:
<?php
include("../system/inc/intern.inc.php");
include("../system/inc/config.inc.php");
include("../system/head.php");
?>
<?php include("../site/navi2.php"); ?>
<?php
$sql = "SELECT * FROM users, users_design WHERE users.id = $userid AND users_design.userid = $userid AND users_design.design_nr > 0";
$id = $_POST['id'];
$statement = $pdo->prepare("DELETE FROM users_design WHERE id = $id");
$statement->execute(array('id' => $row["id"]));
?>
<div class="container">
<h3> Eigenen Vorlagen</h3>
<hr />
<br />
<div class="row">
<div class="col-lg-2 col-md-12 hidden-sm hidden-xs">
<div style="position:fixed;">
Info
</div>
</div>
<div class="col-lg-2 col-md-2 hidden-sm hidden-xs">
</div>
<div class="col-lg-8 col-md-8 col-sm-12 col-xs-12">
<?php
foreach ($pdo->query($sql) as $row) {
echo '
<table width="100%" class="table table-hover" border="0">
<tr>
<td width="3%" align="left">Design Nr. <span style="color:green;">'.$row["design_nr"].'</span>
</td>
<td>
<table width="120" border="0" align="center">
<tr>
<td><img src="img/'.$row["design_bild"].'.jpg" height="50" width="120" ></td>
</tr>
<tr style="background-color:#'.$row['anschreiben_bg'].';">
<td height="40" width="120"> </td>
</tr>
<tr style="background-color:#'.$row['lebenslauf_bg'].';">
<td height="40" width="120"> </td>
</tr>
<tr style="background-color:#'.$row['footer_bg'].';">
<td height="20" width="120"> </td>
</tr>
</table>
</td>
<td width="30%" align="left">
'.$row["design_name"].'
</td>
<td>
<form action="http://bewerbung.bewerbungsemail.com" target="_blank" method="post">
<input type="hidden" name="userid" value="'.$row["userid"].'">
<input type="hidden" name="id" value="'.$row["id"].'">
<button type="submit" class="btn btn-default btn-xs">
<span class="glyphicon glyphicon-eye-open" style="padding:3px 3px 3px 3px; color:green;"></span>
</button> <span style="color:green; font-size:11px;">Webseite ansehen</span>
</form
<br />
<br />
<form action="design_aendern.php?save=design_aendern" id="aendern" method="post">
<input type="hidden" name="userid" value="'.$row["userid"].'">
<input type="hidden" name="id" value="'.$row["id"].'">
<input type="hidden" name="design_name" value="'.$row["design_name"].'">
<button type="submit" class="btn btn-default btn-xs">
<span class="glyphicon glyphicon-refresh" style="padding:3px 3px 3px 3px; color:blue;"></span>
</button> <span style="color:blue; font-size:11px;">Webseite ändern</span>
</form>
<br />
<form action="#?save=design_loeschen" method="post">
<input type="hidden" name="id" value="'.$row["id"].'">
<button type="submit" class="btn btn-default btn-xs">
<span class="glyphicon glyphicon-trash" style="padding:3px 3px 3px 3px; color:red;"></span>
</button> <span style="color:red; font-size:11px;">Webseite löschen</span>
</form>
</td>
</tr>
</table>
';
}
?>
</div>
</div>
<hr />
<div class="fussleiste">
<div style="float:left;">
<?php echo '<span style="color:green;">von ' .$row['vorname']. ' ' .$row['nachname']. '</span>' ; ?>
</div>
<div style="float:right;">
<span class="glyphicon glyphicon-eye-open" style="padding:3px 3px 3px 3px; color:green;"></span> = Webseite ansehen
<span class="glyphicon glyphicon-refresh" style="padding:3px 3px 3px 3px; color:blue;"></span> = Design ändern
<span class="glyphicon glyphicon-trash" style="padding:3px 3px 3px 3px; color:red;"></span> = Design löschen
</div>
</div>
</div>
<?php include("../site/footer.php"); ?>
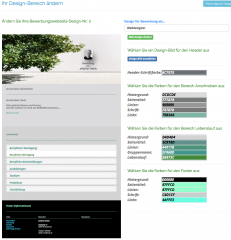
Quellcode "design_aendern.php"
PHP:
<script src="../bootstrap/js/jscolor.js"></script>
<?php
include("../system/inc/intern.inc.php");
include("../system/inc/config.inc.php");
include("../system/head.php");
?>
<?php include("../site/navi2.php"); ?>
<?php
$userid = $_POST["userid"];
$id = $_POST["id"];
$design_name = $_POST["design_name"];
$sql = "SELECT * FROM users, users_design WHERE users.id = $userid AND users_design.id = $id";
foreach ($pdo->query($sql) as $row)
echo $id;
echo '<br />';
echo $row['design_name'];
$statement = $pdo->prepare("UPDATE users_design SET design_name = ? WHERE id = ?");
$statement->execute(array('Übermorgen wird es noch schöner', $row['id']));
?>
<style>
label { color: #09F;
}
input[type="radio"] {
display: none;
}
input[type="radio"] + img{
border: 2px solid transparent;
}
input[type="radio"]:checked + img{
border: 2px solid red;
}
.header_text {
color:#<?php echo $row['header_text'] ?>;
margin-top:-160px;
margin-left:250px;
}
.von { font-size:10px; }
.passfoto {
box-shadow: 10px 20px 30px grey;
border-radius:10px;
width:40px;
max-width:40px;
}
.anschreiben_link { color:#<?php echo $row['anschreiben_link_color'] ?>; }
.anschreiben_hr { border-color:#<?php echo $row['anschreiben_hr_color'] ?>; }
.lebenslauf_hr { border-color:#<?php echo $row['lebenslauf_hr_color'] ?>; }
.footer_text { color:#<?php echo $row['footer_text'] ?>; }
.footer_hr2 { border-color:#<?php echo $row['footer_hr_color'] ?>; margin:3px 10px 4px 0px; border-style:dotted; }
.footer_hr2 { border-color:#<?php echo $row['footer_hr_color'] ?>; }
.panel-title { font-size:12px; color:#<?php echo $row['lebenslauf_panel_titel'] ?>; }
.panel-body { height:25px; color:#<?php echo $row['lebenslauf_text'] ?>; }
.panel-heading { height:25px; }
</style>
<body>
<div class="container">
<h3>Ihr Design-Bereich ändern<a href="design_eigene.php"><button type="button" class="btn btn-info btn-sm" style="float:right;">Meine eigenen Design´s ansehen</button></a></h3>
<hr /><br />
<div class="row">
<div class="col-lg-6 col-md-6 col-sm-12 col-xs-12">
<h4 class="info_green">Ändern Sie Ihre Bewerbungswebseite Design-Nr.: <?php echo $row['design_nr'] ?></h4>
<table width="100%" border="0" style="font-size:10px;">
<tr>
<td align="center" id="imageBox" alt="" name="start" width="100%" height="230">
<img src="img/<?php echo $row['design_bild'] ?>.jpg" alt="" name="start" width="100%" height="230">
<div class="header_text">
<img src="upload/<?php echo $row['img'] ?>" class="passfoto"><br /><br />
<span id="rect0a">
Bewerbung<br />
<span class="von">von</span>
<br />
<?php echo $row['vorname'] ?> <?php echo $row['nachname'] ?>
</span>
</div>
</td>
</tr>
<tr>
<td id="rect1" height="230" width="100%" bgcolor="<?php echo $row['anschreiben_bg'] ?>" valign="top" style="padding:50px 20px 20px 20px;">
<div style="color:#<?php echo $row['anschreiben_seitentitel'] ?>" align="left"><span id="rect1b">Anschreiben (Seitentitel)</span></div>
<div align="left"><hr class="anschreiben_hr" id="rect1c"/></div>
<div style="color:#<?php echo $row['anschreiben_text'] ?>" align="left"><span id="rect1a">
Anschreiben (Text)<br /><br />
Sehr geehrte Damen und Herren,<br />
hiermit möchte ich mich als BlaBlaBla bewerben.....
</span></div>
<br />
<div align="left"><a href="#" id="rect1d" class="anschreiben_link">Meine Links</a></div>
</td>
</tr>
<tr>
<td id="rect2" align="left"height="230" width="100%" bgcolor="<?php echo $row['lebenslauf_bg'] ?>" style="padding:20px 20px 20px; font-size:10px;">
<br />
<div style="color:#<?php echo $row['lebenslauf_seitentitel'] ?>" align="left"><span id="rect2b">Lebenslauf</span>
<div align="left">
<hr class="lebenslauf_hr" id="rect2c"/>
</div>
<div style="width:100%; ">
<div class="bs-example">
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<p class="panel-title" id="rect2e1">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne">Beruflicher Werdegang</a>
</p>
</div>
<div id="collapseOne" class="panel-collapse collapse in">
<div class="panel-body" id="rect2a1">
Beruflicher Werdegang
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<p class="panel-title" id="rect2e2">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseTwo">Berufliche Weiterbildungen</a>
</p>
</div>
<div id="collapseTwo" class="panel-collapse collapse">
<div class="panel-body" id="rect2a2">
Berufliche Weiterbildungen
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<p class="panel-title" id="rect2e3">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseThree">Ausbildungen</a>
</p>
</div>
<div id="collapseThree" class="panel-collapse collapse">
<div class="panel-body" id="rect2a3">
Ausbildungen
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<p class="panel-title" id="rect2e4">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseFour">Studium</a>
</p>
</div>
<div id="collapseFour" class="panel-collapse collapse">
<div class="panel-body" id="rect2a4">
Studium
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<p class="panel-title" id="rect2e5">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseFive">Praktikum</a>
</p>
</div>
<div id="collapseFive" class="panel-collapse collapse">
<div class="panel-body" id="rect2a5">
Praktikum
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<p class="panel-title" id="rect2e6">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseSix">Schulbildung</a>
</p>
</div>
<div id="collapseSix" class="panel-collapse collapse">
<div class="panel-body" id="rect2a6">
Schulbildung
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</td>
</tr>
<tr>
<td id="rect3" align="left"height="75" width="100%" bgcolor="<?php echo $row['footer_bg'] ?>" style="padding:20px 20px 20px;" >
<div style="color:#<?php echo $row['footer_seitentitel'] ?>"><span id="rect3b">Footer (Informationen)</span></div>
<hr class="lebenslauf_hr" id="rect3c1" />
<table width="500" border="0" style="font-size:7px;">
<tr>
<td width="30%" valign="top">
<strong class="footer_text" id="rect3a1">Infos:</strong>
<hr class="footer_hr2" id="rect3c2" />
<div class="footer_liks" id="rect3d">
<a href="#" id="rect3d1" class="footer_link">Anschreiben</a><br />
<a href="#" id="rect3d2" class="footer_link">Lebenslauf</a><br />
<a href="#" id="rect3d3" class="footer_link">Kontakt</a><br />
<a href="#" id="rect3d4" class="footer_link">Impressum</a><br />
<a href="#" id="rect3d5" class="footer_link">Bewerbung drucken</a>
</div>
</td>
<td width="40%" valign="top">
<strong class="footer_text" id="rect3a2">Bewerber:</strong>
<hr class="footer_hr2" id="rect3c3" />
<div id="rect3a3" class="footer_text">
<?php echo $row['vorname'] ?> <?php echo $row['nachname'] ?><br /><br />
<?php echo $row['strasse'] ?> <?php echo $row['nr'] ?><br />
<?php echo $row['plz'] ?> <?php echo $row['ort'] ?><br /><br />
Telefon: <?php echo $row['telefon'] ?><br />
eMail: <?php echo $row['email'] ?>
</div>
</td>
<td width="30%" valign="top">
<strong class="footer_text" id="rect3a4">Newsletter:</strong>
<hr class="footer_hr2" id="rect3c4" />
</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
<div class="col-lg-1 col-md-1 col-sm-1 col-xs-1">
</div>
<form action="design_eigene.php" method="post" class="form-horizontal">
<div class="col-lg-5 col-md-5 col-sm-12 col-xs-12">
<div class="form-group">
<label for="exampleDesign_name">Design für Bewerbung als...</label><br />
<input type="text" class="form-control" name="design_name" value="<?php echo $row['design_name'] ?>">
</div>
<button type="submit" class="btn btn-success btn-xs">Web-Design ändern</button>
</form>
<hr />
<h4 class="info_green">Wählen Sie ein Design-Bild für den Header aus</h4>
<button type="button" class="btn btn-primary btn-xs" data-toggle="modal" data-target="#myModal">Design-Bild auswählen</button>
<br />
<hr />
<table width="100%" border="0">
<tr>
<td width="35%">Header-Schriftfarbe:</td>
<td><input class="jscolor {onFineChange:'update0a(this)'}" value="<?php echo $row['header_text'] ?>" name="header_text"></td>
</tr>
</table>
<?php include("modal_bildauswahl.php"); ?>
<hr />
<table width="100%" border="0">
<tr>
<td colspan="2"><h4 class="info_green">Wählen Sie die Farben für den Bereich Anschreiben aus</h4></td>
</tr>
<tr>
<td width="35%">Hintergrund:</td>
<td><input class="jscolor {onFineChange:'update1(this)'}" value="<?php echo $row['anschreiben_bg'] ?>" name="anschreiben_bg"></td>
</tr>
<tr>
<tr>
<td>Seitentitel:</td>
<td><input class="jscolor {onFineChange:'update1b(this)'}" value="<?php echo $row['anschreiben_seitentitel'] ?>" name="anschreiben_seitentitel"></td>
</tr>
<tr>
<td>Linien:</td>
<td><input class="jscolor {onFineChange:'update1c(this)'}" value="<?php echo $row['anschreiben_hr_color'] ?>" name="anschreiben_hr_color"></td>
</tr>
<td>Schrift:</td>
<td><input class="jscolor {onFineChange:'update1a(this)'}" value="<?php echo $row['anschreiben_text'] ?>" name="anschreiben_text"></td>
</tr>
<tr>
<td>Links:</td>
<td><input class="jscolor {onFineChange:'update1d(this)'}" value="<?php echo $row['anschreiben_link_color'] ?>" name="anschreiben_link_color"></td>
</tr>
</table>
<hr />
<table width="100%" border="0">
<tr>
<td colspan="2"><h4 class="info_green">Wählen Sie die Farben für den Bereich Lebenslauf aus</h4></td>
</tr>
<tr>
<td width="35%">Hintergrund:</td>
<td><input class="jscolor {onFineChange:'update2(this)'}" value="<?php echo $row['lebenslauf_bg'] ?>" name="lebenslauf_bg"></td>
</tr>
<tr>
<td>Seitentitel:</td>
<td><input class="jscolor {onFineChange:'update2b(this)'}" value="<?php echo $row['lebenslauf_seitentitel'] ?>" name="lebenslauf_seitentitel"></td>
</tr>
<tr>
<td>Linien:</td>
<td><input class="jscolor {onFineChange:'update2c(this)'}" value="<?php echo $row['lebenslauf_hr_color'] ?>" name="lebenslauf_hr_color"></td>
</tr>
<tr>
<td>Gruppenname:</td>
<td><input class="jscolor {onFineChange:'update2e(this)'}" value="<?php echo $row['lebenslauf_panel_titel'] ?>" name="lebenslauf_panel_titel"></td>
</tr>
<tr>
<td>Lebenslauf:</td>
<td><input class="jscolor {onFineChange:'update2a(this)'}" value="<?php echo $row['lebenslauf_text'] ?>" name="lebenslauf_text"></td>
</tr>
</table>
<hr />
<table width="100%" border="0">
<tr>
<td colspan="2"><h4 class="info_green">Wählen Sie die Farben für den Footer aus</h4></td>
</tr>
<tr>
<td width="35%">Hintergrund:</td>
<td><input class="jscolor {onFineChange:'update3(this)'}" value="<?php echo $row['footer_bg'] ?>" name="footer_bg"></td>
</tr>
<tr>
<td>Seitentitel:</td>
<td><input class="jscolor {onFineChange:'update3b(this)'}" value="<?php echo $row['footer_seitentitel'] ?>" name="footer_seitentitel"></td>
</tr>
<tr>
<td>Linien:</td>
<td><input class="jscolor {onFineChange:'update3c(this)'}" value="<?php echo $row['footer_hr_color'] ?>" name="footer_hr_color"></td>
</tr>
<tr>
<td>Schrift:</td>
<td><input class="jscolor {onFineChange:'update3a(this)'}" value="<?php echo $row['footer_text'] ?>" name="footer_text"></td>
</tr>
<tr>
<td>Links:</td>
<td><input class="jscolor {onFineChange:'update3d(this)'}" value="<?php echo $row['footer_link_color'] ?>" name="footer_link_color"></td>
</tr>
</table>
<div>
<br />
<hr />
</div>
</div>
</div>
</div>
<?php include("../site/footer.php"); ?>
<script>
function update0a(jscolor) {
// 'jscolor' instance can be used as a string
document.getElementById('rect0a').style.color = '#' + jscolor
document.getElementById('rect0a').value.color = '#' + jscolor
}
function update1(jscolor) {
// 'jscolor' instance can be used as a string
document.getElementById('rect1').style.backgroundColor = '#' + jscolor
document.getElementById('rect1').value.color = '#' + jscolor
}
function update1a(jscolor) {
// 'jscolor' instance can be used as a string
document.getElementById('rect1a').style.color = '#' + jscolor
document.getElementById('rect1a').value.color = '#' + jscolor
}
function update1b(jscolor) {
// 'jscolor' instance can be used as a string
document.getElementById('rect1b').style.color = '#' + jscolor
document.getElementById('rect1b').value.color = '#' + jscolor
}
function update1c(jscolor) {
// 'jscolor' instance can be used as a string
document.getElementById('rect1c').style.borderColor = '#' + jscolor
document.getElementById('rect1c').value.color = '#' + jscolor
}
function update1d(jscolor) {
// 'jscolor' instance can be used as a string
document.getElementById('rect1d').style.color = '#' + jscolor
document.getElementById('rect1d').value.color = '#' + jscolor
}
function update2(jscolor) {
// 'jscolor' instance can be used as a string
document.getElementById('rect2').style.backgroundColor = '#' + jscolor
document.getElementById('rect2').value.color = '#' + jscolor
}
function update2a(jscolor) {
// 'jscolor' instance can be used as a string
document.getElementById('rect2a1').style.color = '#' + jscolor
document.getElementById('rect2a2').style.color = '#' + jscolor
document.getElementById('rect2a3').style.color = '#' + jscolor
document.getElementById('rect2a4').style.color = '#' + jscolor
document.getElementById('rect2a5').style.color = '#' + jscolor
document.getElementById('rect2a6').style.color = '#' + jscolor
document.getElementById('rect2a').value.color = '#' + jscolor
}
function update2b(jscolor) {
// 'jscolor' instance can be used as a string
document.getElementById('rect2b').style.color = '#' + jscolor
document.getElementById('rect2b').value.color = '#' + jscolor
}
function update2c(jscolor) {
// 'jscolor' instance can be used as a string
document.getElementById('rect2c').style.borderColor = '#' + jscolor
document.getElementById('rect2c').value.color = '#' + jscolor
}
function update2d(jscolor) {
// 'jscolor' instance can be used as a string
document.getElementById('rect2d').style.color = '#' + jscolor
document.getElementById('rect2d').value.color = '#' + jscolor
}
function update2e(jscolor) {
// 'jscolor' instance can be used as a string
document.getElementById('rect2e1').style.color = '#' + jscolor
document.getElementById('rect2e2').style.color = '#' + jscolor
document.getElementById('rect2e3').style.color = '#' + jscolor
document.getElementById('rect2e4').style.color = '#' + jscolor
document.getElementById('rect2e5').style.color = '#' + jscolor
document.getElementById('rect2e6').style.color = '#' + jscolor
document.getElementById('rect2e').value.color = '#' + jscolor
}
function update3(jscolor) {
// 'jscolor' instance can be used as a string
document.getElementById('rect3').style.backgroundColor = '#' + jscolor
document.getElementById('rect3').value.color = '#' + jscolor
}
function update3a(jscolor) {
// 'jscolor' instance can be used as a string
document.getElementById('rect3a1').style.color = '#' + jscolor
document.getElementById('rect3a2').style.color = '#' + jscolor
document.getElementById('rect3a3').style.color = '#' + jscolor
document.getElementById('rect3a4').style.color = '#' + jscolor
document.getElementById('rect3a').value.color = '#' + jscolor
}
function update3b(jscolor) {
// 'jscolor' instance can be used as a string
document.getElementById('rect3b').style.color = '#' + jscolor
document.getElementById('rect3b').value.color = '#' + jscolor
}
function update3c(jscolor) {
// 'jscolor' instance can be used as a string
document.getElementById('rect3c1').style.borderColor = '#' + jscolor
document.getElementById('rect3c2').style.borderColor = '#' + jscolor
document.getElementById('rect3c3').style.borderColor = '#' + jscolor
document.getElementById('rect3c4').style.borderColor = '#' + jscolor
document.getElementById('rect3c').value.color = '#' + jscolor
}
function update3d(jscolor) {
// 'jscolor' instance can be used as a string
document.getElementById('rect3d1').style.color = '#' + jscolor
document.getElementById('rect3d2').style.color = '#' + jscolor
document.getElementById('rect3d3').style.color = '#' + jscolor
document.getElementById('rect3d4').style.color = '#' + jscolor
document.getElementById('rect3d5').style.color = '#' + jscolor
document.getElementById('rect3d').value.color = '#' + jscolor
}
</script>
<script type="text/javascript">
<!--
// Image-Preloader
image1 = new Image();
image1.src = "pic01.jpg";
image2 = new Image();
image2.src = "pic02.jpg";
image3 = new Image();
image3.src = "pic03.jpg";
image4 = new Image();
image4.src = "pic04.jpg";
image5 = new Image();
image5.src = "pic05.jpg";
// swapImage
function swapImage(imgName,swapImg)
{
document.images[imgName].src=swapImg;
}
//-->
</script>