Hy,
ich hab mal wieder ein Problem mit den Internet explorer...
Habe mir eine Navibox erstellt, mit dem Wunsch, dass diese sich automatisch vergrößert bei mehr Inhalt..
Hab eine Tabelle mit 3 Spalten und 3 Zeilen in ein Div eingefügt und die Grafiken eingefügt. Im Firefox ist wie immer alles Perfekt nur mal wieder der I-Explorer macht probleme...
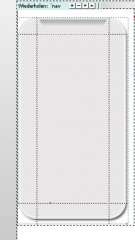
Hab mal ein Screenshot gemacht (Anhang)
Besten Dank im Voraus
Gruß
ich hab mal wieder ein Problem mit den Internet explorer...
Habe mir eine Navibox erstellt, mit dem Wunsch, dass diese sich automatisch vergrößert bei mehr Inhalt..
Hab eine Tabelle mit 3 Spalten und 3 Zeilen in ein Div eingefügt und die Grafiken eingefügt. Im Firefox ist wie immer alles Perfekt nur mal wieder der I-Explorer macht probleme...
Hab mal ein Screenshot gemacht (Anhang)
Besten Dank im Voraus
Gruß
Code:
<div id="sidebar1">
<table width="201" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="35" background="./nav/Bilder/oben_links.jpg"> </td>
<td width="131" align="center" valign="top" background="./nav/Bilder/oben_mitte.jpg"><img src="./nav/Bilder/oben_mitte_extra.jpg" width="123" height="31" /></td>
<td width="35" background="./nav/Bilder/oben_rechts.jpg"> </td>
</tr>
<tr>
<td background="./nav/Bilder/links_mitte.jpg"> </td>
<td bgcolor="#E9E7E8"><p><a href="/Index.html">Startseite</a></p>
<p> <a href="/1.html">1</a></p>
<p> <a href="/2.html">2</a></p>
<p> <a href="/3.html">3</a></p>
<p> <a href="/4.html">4</a></p>
<p> <a href="/5.html">5</a></p>
<p> <a href="/6.html">6</a></p>
<p> <a href="/7.html">7</a></p>
<p> <a href="/8.html">8</a></p>
</td>
<td align="left" valign="baseline" background="./nav/Bilder/rechts_mitte.jpg"> </td>
</tr>
<tr>
<td height="39" background="./nav/Bilder/unten_links.jpg"> </td>
<td align="center" valign="top" background="./nav/Bilder/unten_mitte.jpg"> </td>
<td align="left" valign="top" background="./nav/Bilder/unten_rechts.jpg"> </td>
</tr>
</table>
</div>