Fonex47
Mitglied
Hallo liebe User/in,
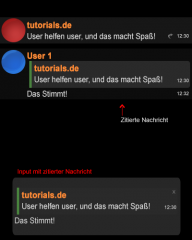
Ich wollte mal wissen ob, das möglich ist bei mir im Chat die Nachricht von einem User zu zitieren.
Das man auf einen Zitier Icon, neben der gewünschten Nachricht die zu zitieren ist klickt, und die Nachricht mit einem angepassten Design, in den Input zu schmeißen.
Ich kann es via Bilder demonstrieren.
Würde mich über eure Hilfe sehr freuen.
Mit freundlichen Grüßen
Fonex
Ich wollte mal wissen ob, das möglich ist bei mir im Chat die Nachricht von einem User zu zitieren.
Das man auf einen Zitier Icon, neben der gewünschten Nachricht die zu zitieren ist klickt, und die Nachricht mit einem angepassten Design, in den Input zu schmeißen.
Ich kann es via Bilder demonstrieren.
Würde mich über eure Hilfe sehr freuen.
Mit freundlichen Grüßen
Fonex