Don_Pazo
Erfahrenes Mitglied
Hallo allerseits,
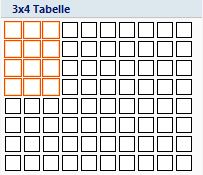
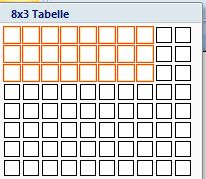
ihr alle kennt bestimmt das Auswahlfeld "Tabelle" beim Microsoft Word. Bei diesem Feld ist so, dass wenn man den Mauszeiger bewegt, werden Kästchen selektiert.
Genauer gesagt, es werden abhängig von dem Position der Mauszeiger die darin enthaltene Kästchen auch mit selektiert.
Genau dieses Effekt will ich auch erreichen.
Kann mir bitte einer bei der Lösung dieses Problem helfen?
mein code:
ihr alle kennt bestimmt das Auswahlfeld "Tabelle" beim Microsoft Word. Bei diesem Feld ist so, dass wenn man den Mauszeiger bewegt, werden Kästchen selektiert.
Genauer gesagt, es werden abhängig von dem Position der Mauszeiger die darin enthaltene Kästchen auch mit selektiert.
Genau dieses Effekt will ich auch erreichen.
Kann mir bitte einer bei der Lösung dieses Problem helfen?
mein code:
HTML:
<html>
<head>
<title>NiN</title>
<style type="text/css">
.x-palette {
width: 150px;
height: 92px;
cursor: pointer;
}
.x-palette a {
border: 1px solid;
float: left;
padding: 2px;
text-decoration: none;
-moz-outline: 0 none;
outline: 0 none;
cursor: pointer;
}
.x-palette a:hover, .x-palette a.x-color-sel {
border: 1px solid;
}
.x-palette em {
display: block;
border: 1px solid;
}
.x-palette em span {
cursor: pointer;
display: block;
height: 10px;
line-height: 10px;
width: 10px;
}
</style>
</head>
<body>
<DIV class=" x-palette">
<A class=r1-c1 href="#"><EM><SPAN style="BACKGROUND: #FFFFFF" unselectable="on"> </SPAN></EM></A>
<A class=r1-c2 href="#"><EM><SPAN style="BACKGROUND: #FFFFFF" unselectable="on"> </SPAN></EM></A>
<A class=r1-c3 href="#"><EM><SPAN style="BACKGROUND: #FFFFFF" unselectable="on"> </SPAN></EM></A>
<A class=r1-c4 href="#"><EM><SPAN style="BACKGROUND: #FFFFFF" unselectable="on"> </SPAN></EM></A>
<A class=r1-c5 href="#"><EM><SPAN style="BACKGROUND: #FFFFFF" unselectable="on"> </SPAN></EM></A>
<A class=r1-c6 href="#"><EM><SPAN style="BACKGROUND: #FFFFFF" unselectable="on"> </SPAN></EM></A>
<A class=r1-c7 href="#"><EM><SPAN style="BACKGROUND: #FFFFFF" unselectable="on"> </SPAN></EM></A>
<A class=r1-c8 href="#"><EM><SPAN style="BACKGROUND: #FFFFFF" unselectable="on"> </SPAN></EM></A>
<A class=r2-c1 href="#"><EM><SPAN style="BACKGROUND: #FFFFFF" unselectable="on"> </SPAN></EM></A>
<A class=r2-c2 href="#"><EM><SPAN style="BACKGROUND: #FFFFFF" unselectable="on"> </SPAN></EM></A>
<A class=r2-c3 href="#"><EM><SPAN style="BACKGROUND: #FFFFFF" unselectable="on"> </SPAN></EM></A>
<A class=r2-c4 href="#"><EM><SPAN style="BACKGROUND: #FFFFFF" unselectable="on"> </SPAN></EM></A>
<A class=r2-c5 href="#"><EM><SPAN style="BACKGROUND: #FFFFFF" unselectable="on"> </SPAN></EM></A>
<A class=r2-c6 href="#"><EM><SPAN style="BACKGROUND: #FFFFFF" unselectable="on"> </SPAN></EM></A>
<A class=r2-c7 href="#"><EM><SPAN style="BACKGROUND: #FFFFFF" unselectable="on"> </SPAN></EM></A>
<A class=r2-c8 href="#"><EM><SPAN style="BACKGROUND: #FFFFFF" unselectable="on"> </SPAN></EM></A>
<A class=r3-c1 href="#"><EM><SPAN style="BACKGROUND: #FFFFFF" unselectable="on"> </SPAN></EM></A>
<A class=r3-c2 href="#"><EM><SPAN style="BACKGROUND: #FFFFFF" unselectable="on"> </SPAN></EM></A>
<A class=r3-c3 href="#"><EM><SPAN style="BACKGROUND: #FFFFFF" unselectable="on"> </SPAN></EM></A>
<A class=r3-c4 href="#"><EM><SPAN style="BACKGROUND: #FFFFFF" unselectable="on"> </SPAN></EM></A>
<A class=r3-c5 href="#"><EM><SPAN style="BACKGROUND: #FFFFFF" unselectable="on"> </SPAN></EM></A>
<A class=r3-c6 href="#"><EM><SPAN style="BACKGROUND: #FFFFFF" unselectable="on"> </SPAN></EM></A>
<A class=r3-c7 href="#"><EM><SPAN style="BACKGROUND: #FFFFFF" unselectable="on"> </SPAN></EM></A>
<A class=r3-c8 href="#"><EM><SPAN style="BACKGROUND: #FFFFFF" unselectable="on"> </SPAN></EM></A>
</DIV>
</body>
</html>