Hi,
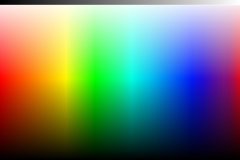
Seht euch mal die Grafik im Anhang an.
Dazu habe ich folgende Fragen und hoffe das mir jemand einen Denkanstoß geben kann.
1. Wie erzeuge ich eine solche Grafik? Nein, ich rede nicht von Gimp oder Inkscape, sondern ich will wissen was dahinter steckt. Ich will auch nicht höhren, dass ich dafür SDL, GDI, ImageMagick oder irgendeine andere Bibliothek/Anwendung nutzen kann, sondern ich rede von der Mathematik dahinter.
2. (Die eigentliche, wichtige Frage) Ich brauche eine Funktion, welche mir zu einer gegebenen RGB Farbe die Position (x und y) in diesem Spektrum gibt. Es geht nicht um exakt dieses Spektrum (Höhe und Breite) sondern nur um relative Werte (Man könnte das Spektrum ja auch kleiner oder größer darstellen).
3. Lässt sich das alles überhaupt im RGB-Raum lösen oder muss ich mich noch mit der Umrechnung etwa in HSV beschäftigen?
Gruß,
CPoly
Seht euch mal die Grafik im Anhang an.
Dazu habe ich folgende Fragen und hoffe das mir jemand einen Denkanstoß geben kann.
1. Wie erzeuge ich eine solche Grafik? Nein, ich rede nicht von Gimp oder Inkscape, sondern ich will wissen was dahinter steckt. Ich will auch nicht höhren, dass ich dafür SDL, GDI, ImageMagick oder irgendeine andere Bibliothek/Anwendung nutzen kann, sondern ich rede von der Mathematik dahinter.
2. (Die eigentliche, wichtige Frage) Ich brauche eine Funktion, welche mir zu einer gegebenen RGB Farbe die Position (x und y) in diesem Spektrum gibt. Es geht nicht um exakt dieses Spektrum (Höhe und Breite) sondern nur um relative Werte (Man könnte das Spektrum ja auch kleiner oder größer darstellen).
3. Lässt sich das alles überhaupt im RGB-Raum lösen oder muss ich mich noch mit der Umrechnung etwa in HSV beschäftigen?
Gruß,
CPoly