Andrin.Spitzer
Erfahrenes Mitglied
Hay.
Hab ein paar anliegen bezüglich margin.
Mein Problem ist das dass die Abstände zwischen den "Buttons" meiner NAV nicht gleichmäßig sind und ich finde den Fehler nicht.
mit folgendem style
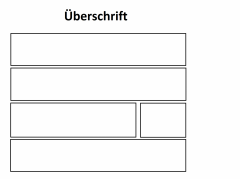
Meine zweite frage ist wie bekomme ich die box class="item-CONTACT" aufgleicher höhe rechts von der box class="item-REGISTER"
Ich hoffe ihr könnt mir helfen.
Den Ganzen Code zum downloaden
https://drive.google.com/open?id=1lH4YaJ9zG9_ubuaCYkQ9V4SrNrVLzYLi
Hab ein paar anliegen bezüglich margin.
Mein Problem ist das dass die Abstände zwischen den "Buttons" meiner NAV nicht gleichmäßig sind und ich finde den Fehler nicht.
HTML:
<nav>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#info">Info</a></li>
<li><a href="#team">Teilnehmer</a></li>
<li><a href="#sing in">Anmelden</a></li>
<li><a href="#sponsoren">Sponsoren</a></li>
</ul>
</nav>mit folgendem style
CSS:
ul {
margin: 0px auto;
padding: 0;
list-style: none;
display: table;
width: 1400px;
}
li {
display: table-cell;
position: relative;
padding: 15px 0;
}
a { color: #fff;
text-transform: uppercase;
text-decoration: none;
font-size: 1.5em;
letter-spacing: 0.40em;
display: inline-block;
padding: 20px 20px;
position: fixed;
}
a:after {
background: none repeat scroll 0 0 transparent;
bottom: 0;
content: "";
display: block;
height: 4px;
left: 50%;
position: absolute;
background: #fff;
transition: width 0.3s ease 0s, left 0.3s ease 0s;
width: 0;
border-radius: 10px;
}
a:hover:after {
width: 100%;
left: 0;
}Meine zweite frage ist wie bekomme ich die box class="item-CONTACT" aufgleicher höhe rechts von der box class="item-REGISTER"
HTML:
<div id="wrapper">
<div class="title" id="home">
Betriebs-Meisterschaften <br>
Schaffhausen
</div>
<div class="item" id="info">
</div>
<div class="item" id="team">
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
</div>
<div class="item-REGISTER" id="sing in">
<h1>Anmeldung</h1>
</div>
<div class="item-CONTACT">
Max Muster<br>
Musterstrasse 5 <br>
Musterstadt 8253 <hr>
Tel +41 46 45 45 45<br>
E-Mail muster@muster.com
</div>
<div class="item" id="sponsoren">
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
</div>
</div>
CSS:
.item {
flex-basis: 100%;
margin-top: 0em;
margin-bottom: 2em;
margin-left: 20%;
margin-right: 20%;
background-color: whitesmoke;
-webkit-box-shadow: 0px 2px 5px 0px rgba(0,0,0,0.75);
-moz-box-shadow: 0px 2px 5px 0px rgba(0,0,0,0.75);
box-shadow: 0px 2px 5px 0px rgba(0,0,0,0.75);
padding: 2em;
}
.item-REGISTER {
flex-basis: 100%;
margin-top: 0em;
margin-bottom: 2em;
margin-left: 20%;
margin-right: 40%;
background-color: whitesmoke;
-webkit-box-shadow: 0px 2px 5px 0px rgba(0,0,0,0.75);
-moz-box-shadow: 0px 2px 5px 0px rgba(0,0,0,0.75);
box-shadow: 0px 2px 5px 0px rgba(0,0,0,0.75);
padding: 2em;
}
.item-CONTACT {
flex-basis: 100%;
margin-top: 0em;
margin-bottom: 2em;
margin-left: 61%;
margin-right: 20%;
background-color: whitesmoke;
-webkit-box-shadow: 0px 2px 5px 0px rgba(0,0,0,0.75);
-moz-box-shadow: 0px 2px 5px 0px rgba(0,0,0,0.75);
box-shadow: 0px 2px 5px 0px rgba(0,0,0,0.75);
padding: 2em;
}Ich hoffe ihr könnt mir helfen.
Den Ganzen Code zum downloaden
https://drive.google.com/open?id=1lH4YaJ9zG9_ubuaCYkQ9V4SrNrVLzYLi