Hallo,
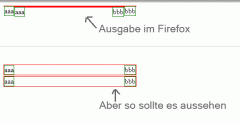
schaut euch bitte mal folgendes im Firefox an: (oder schaut gleich in den Anhang )
)
Die Fehlerbeschreibung, bzw. das Ziel ist auch im Anhang.
So, und nun bedanke ich mich mal wieder im Voraus!!
 Hoffentlich hat hier jemand den entscheidenden Hinweis für mich.
Hoffentlich hat hier jemand den entscheidenden Hinweis für mich. 

Anhang ist jetzt weiter unten, da ich ihn vergessen habe gleich anzuhängen. Sorry!
schaut euch bitte mal folgendes im Firefox an: (oder schaut gleich in den Anhang
Code:
<style type="text/css" media="screen, projection, handheld">
/*<![CDATA[*/
ul
{
list-style-type: none;
margin: 0;
padding: 0;
width: 300px;
}
ul li
{
border: 1px solid red;
}
ul li span
{
border: 1px solid green;
}
/*]]>*/
</style>
<ul>
<li>
<span style="float: left;">aaa</span>
<span style="float: right;">bbb</span>
</li>
<li>
<span style="float: left;">aaa</span>
<span style="float: right;">bbb</span>
</li>
</ul>Die Fehlerbeschreibung, bzw. das Ziel ist auch im Anhang.
So, und nun bedanke ich mich mal wieder im Voraus!!
Anhang ist jetzt weiter unten, da ich ihn vergessen habe gleich anzuhängen. Sorry!
Zuletzt bearbeitet: