Hallo zusammen,
wir haben auf unserer Website ganz normale HTML-Listen, welche durch CSS formtiert sind.
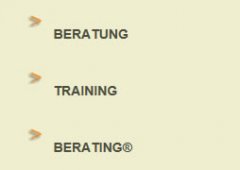
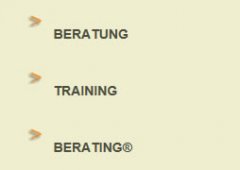
Nun ist es so, dass diese Listen in Mozilla Firefox 16.0.2 sowie im Internet Explorer 9.0 korrekt dargestellt werden.
Im Internet-Explorer 10 (sowohl über Windows 7 als auch über Windows 8), baut der IE10 ein Zeilenumbruch hinein.
Es bleibt anzumerken, dass dies nur geschieht, wenn es sich um eine Liste handelt, welche Hyperlinks enthält.

HTML
CSS
Vielleicht hat jemand von Euch eine Idee?!
Vielen Dank im Voraus und beste Grüße
Cordinhio
wir haben auf unserer Website ganz normale HTML-Listen, welche durch CSS formtiert sind.
Nun ist es so, dass diese Listen in Mozilla Firefox 16.0.2 sowie im Internet Explorer 9.0 korrekt dargestellt werden.
Im Internet-Explorer 10 (sowohl über Windows 7 als auch über Windows 8), baut der IE10 ein Zeilenumbruch hinein.
Es bleibt anzumerken, dass dies nur geschieht, wenn es sich um eine Liste handelt, welche Hyperlinks enthält.

HTML
HTML:
<ul class="uebersichtaufzählung">
<li>
<a href="kkn_beratung.php"><h4>BERATUNG</h4></a>
</li>
<div class="space15"></div>
<li>
<a href="kkn_training.php"><h4>TRAINING</h4></a>
</li>
<div class="space15"></div>
<li>
<a href="kkn_berating.php"><h4>BERATING®</h4></a>
</li>
</ul>CSS
Code:
UL.uebersichtaufzählung{
list-style-image:url(../images/pfeil.vor.gif);
margin: 0 0 0 -5px;
padding: 0 0 0 15px;
}
UL.uebersichtaufzählung LI{
margin: 0 0 10px 15px;
}
UL.uebersichtaufzählung LI H4{
font-weight: bold;
font-size: 14px;
color: #4C4D3C;
margin: 0 0 5px 0;
padding: 0;
line-height:15px;
}Vielleicht hat jemand von Euch eine Idee?!
Vielen Dank im Voraus und beste Grüße
Cordinhio
