Funj0y
Mitglied
Hallo,
Ich arbeite gerade an der Navigation und habe nun ein Problem.
Und zwar möchte ich das Unterkategorien via Hover-Effekt sichtbar gemacht werden sollen. Jedoch soll die Unterkategorie an der Hauptliste ausgerichtet werden und nicht an der Kategorie selbst.
Hört sich jetzt ein bissel Konfus an deswegen werde ich es mal an Bilder versuchen zu verdeutlichen.
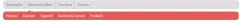
Also das Endergebnis soll so aussehen:

Das habe ich jetzt via margin-left: -95px; hinbekommen geht aber nur bei der Kategorie "Mannschaften"
Mein Stand sieht so aus:

Ich habe schon via position: absolute; Probiert jedoch kann ich keine angeben für left machen da mein Design mittig ist und durch variabler Auflösung kein Sinn macht
Dann mal hier meine Bemühungen:
Der CSS Code dazu sieht wie folgt aus:
Mir fallen derzeit keine Lösungen mehr ein, hoffe Ihr habt mehr Ideen wie ich
Gruß Funj0y
Ich arbeite gerade an der Navigation und habe nun ein Problem.
Und zwar möchte ich das Unterkategorien via Hover-Effekt sichtbar gemacht werden sollen. Jedoch soll die Unterkategorie an der Hauptliste ausgerichtet werden und nicht an der Kategorie selbst.
Hört sich jetzt ein bissel Konfus an deswegen werde ich es mal an Bilder versuchen zu verdeutlichen.
Also das Endergebnis soll so aussehen:
Das habe ich jetzt via margin-left: -95px; hinbekommen geht aber nur bei der Kategorie "Mannschaften"
Mein Stand sieht so aus:
Ich habe schon via position: absolute; Probiert jedoch kann ich keine angeben für left machen da mein Design mittig ist und durch variabler Auflösung kein Sinn macht
Dann mal hier meine Bemühungen:
HTML:
<nav id="scTopNav" title="Hauptnavigation">
<ul>
<li><a href="#">Startseite</a><div><span class="scArrow scUp"></span></div></li>
<li>
<a href="#">Mannschaften</a><div><span class="scArrow scUp"></span></div>
<ul>
<li><a href="#">Herren</a></li>
<li><a href="#">Damen</a></li>
<li><a href="#">Jugend</a></li>
<li><a href="#">Senioren/-innen</a></li>
<li><a href="#">Freizeit</a></li>
</ul>
</li>
<li><a href="#">Turniere</a><div><span class="scArrow scUp"></span></div></li>
<li><a href="#">Events</a><div><span class="scArrow scUp"></span></div></li>
</ul>
</nav>Der CSS Code dazu sieht wie folgt aus:
CSS:
/*********** <nav> -Layout "horizontal" ***********/
#scTopNav {
width:896px;
min-height:30px;
background-color:#e0dfdf;
border-radius: 10px;
border:solid 1px #bfbebe;
}
#scTopNav > ul {
list-style:none;
}
#scTopNav > ul li {
float:left;
display:block;
line-height:30px;
padding:0px 10px;
border-right: solid 1px #bfbebe;
}
#scTopNav > ul li a {
text-decoration: none;
color:#848484;
display:block;
}
#scTopNav > ul li a:hover {
color:#2A2A2A;
}
#scTopNav > ul li:hover > div {
display:block;
}
#scTopNav > ul li > div {
position:absolute;
top:325px;
display:none;
}
#scTopNav > ul li > ul {
position:absolute;
top:350px;
width:896px;
background-color:#E65B56;
border-radius: 10px;
border:solid 1px #B04944;
}
#scTopNav > ul li > ul li {
border-right: solid 1px #B04944;
}
#scTopNav > ul li > ul li a {
text-decoration: none; color:#fff; display:block;
}Mir fallen derzeit keine Lösungen mehr ein, hoffe Ihr habt mehr Ideen wie ich
Gruß Funj0y
