Atmosphinx
Grünschnabel
Hi,
Wie wohl Allen bereitet auch mir die Umstellung von Tabellen- auf CSS-Layouts einige Schwierigkeiten. Ich habe einen Header, in dem ich drei Div's platzieren möchte, einen Container ganz links, einen ganz rechts und den dritten genau in der Mitte der anderen.
Definiere ich die Div's so, dass sie aneinander liegen, habe ich Probleme mit den unterschiedlichen Breiteninterpretationen der Browser. Der IE etwa kippt das rechte Element beim Verkeinern des Fensters allzu gerne eine Zeile nach unten. Darum möchte ich eine kumulierte Breite von vielleicht 90-95 Prozent.
Wie "zentriere" ich das mittlere Element ?
oder:
Wie lässt es sich sonst vermeiden, dass das rechte Element nach unten rutscht?
Vielen Dank für Eure Ideen ...
Atmosphinx
Wie wohl Allen bereitet auch mir die Umstellung von Tabellen- auf CSS-Layouts einige Schwierigkeiten. Ich habe einen Header, in dem ich drei Div's platzieren möchte, einen Container ganz links, einen ganz rechts und den dritten genau in der Mitte der anderen.
Definiere ich die Div's so, dass sie aneinander liegen, habe ich Probleme mit den unterschiedlichen Breiteninterpretationen der Browser. Der IE etwa kippt das rechte Element beim Verkeinern des Fensters allzu gerne eine Zeile nach unten. Darum möchte ich eine kumulierte Breite von vielleicht 90-95 Prozent.
Wie "zentriere" ich das mittlere Element ?
oder:
Wie lässt es sich sonst vermeiden, dass das rechte Element nach unten rutscht?
Vielen Dank für Eure Ideen ...
Atmosphinx
Code:
<html>
<head>
<title>Layout mit drei längenvariablen Div's</title>
<style type="text/css" media="all">
#header {
margin-left: auto;
margin-right: auto;
padding: 5px;
height: 150px;
width: 100%;
max-width: 950px;
width:expression(document.body.clientWidth > 950? "950px": "auto" );
min-width: 500px;
width:expression(document.body.clientWidth < 500? "500px": "auto" );
border: 2px solid black;
float: none;
}
#header-left {
margin: 0px;
height: 100%;
width: 24%;
float: left;
clear: none;
display: block;
background-color: yellow;
}
#header-center {
margin-left: auto;
margin-right: auto;
height: 100%;
width: 45%;
float: left;
clear: none;
display: block;
background-color: orange;
}
#header-right {
margin: 0px;
height: 100%;
width: 24%;
float: right;
clear: none;
display: block;
background-color: yellow;
}
</style>
</head>
<body style="padding: 20px">
<div id="header">
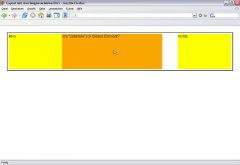
<div id="header-left">links</div>
<div id="header-center">wie zentriere ich dieses Element?</div>
<div id="header-right">rechts</div>
</div>
</body>
</html>