lisali
Erfahrenes Mitglied
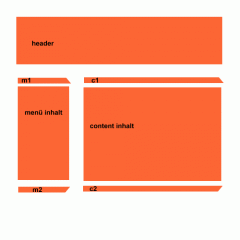
Also, der Footer soll sich auf jeden Fall nur über die Content-Breite erstrecken. Was wäre dann richtig?
Wirklich? Aber es handelt sich ja um insgesamt 7 Hintergrundgrafiken. 1 für den Header. 1 für Menü oben, 1 für Menü-Inhalt, 1 für Menü unten. Das selbe beim Content: 1 für Content oben, 1 für Content-Inhalt und 1 für Content unten.
Und da diese Inhalts-Hintergrundgrafik jeweils (also vom Menü und Content) sich ja ständig vertikal wiederholen muss/sollte, versteh ich das nicht so ganz! Besonders dann, wenn eben noch dadrüber eine Hintergrundgrafik sein soll. Da bräuchte man doch ein div dafür, oder?
LG,
Lisa
Die Hintergrundbilder würden direkt in #wrapper (ein Hintergrundbild für #menu und #content), und #header eingebunden werden
mfg Maik
Wirklich? Aber es handelt sich ja um insgesamt 7 Hintergrundgrafiken. 1 für den Header. 1 für Menü oben, 1 für Menü-Inhalt, 1 für Menü unten. Das selbe beim Content: 1 für Content oben, 1 für Content-Inhalt und 1 für Content unten.
Und da diese Inhalts-Hintergrundgrafik jeweils (also vom Menü und Content) sich ja ständig vertikal wiederholen muss/sollte, versteh ich das nicht so ganz! Besonders dann, wenn eben noch dadrüber eine Hintergrundgrafik sein soll. Da bräuchte man doch ein div dafür, oder?
LG,
Lisa