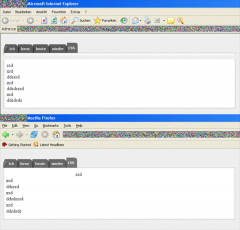
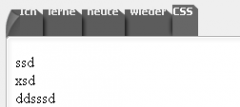
Das Problem im Anhang.
- der IE lässt Platz zwischen dem Menu und dem Body
- Der Mozilla verschiebt das erste Wort im Body
Hier mal der QC:
' bin hier gleich am Durchdrehen, vielen Dank!
- der IE lässt Platz zwischen dem Menu und dem Body
- Der Mozilla verschiebt das erste Wort im Body
Hier mal der QC:
Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>n/a</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<style type="text/css" media="screen, projection">
body {
background-color: #efefef;
margin: 0px;
}
div {
margin: 0px;
}
div#main {
left: 10px;
position: relative;
width: 759px;
margin-top: 30px;
}
div#tabs {
background-image: url(border.top.png);
background-repeat: no-repeat;
height: 35px;
}
div#tabs div {
background-repeat: repeat-x;
float: left;
height: 41px;
margin: 0px;
}
div#tabs a {
font-family: Tahoma, Arial, Verdana;
font-size: 11px;
font-weight: bold;
text-decoration: none;
}
div.inact_default_bg a {
color: #ededed; /* grey */
}
div.inact_default_bg a:hover {
color: #fff;
}
div.act_default_bg a {
color: #fff;
}
div.act_default_bg,
div.inact_default_bg {
padding-left: 4px;
padding-right: 4px;
}
div.inact_special_left {
background-image: url(inactive.special.left.png);
background-repeat: no-repeat;
width: 15px;
}
div.inact_default_left {
background-image: url(inactive.default.left.png);
background-repeat: no-repeat;
width: 6px;
}
div.inact_default_bg {
background-image: url(inactive.default.bg.png);
background-repeat: repeat-x;
display: inline;
padding-top: 13px;
}
div.inact_default_right {
background-image: url(inactive.default.right.png);
background-repeat: no-repeat;
width: 6px;
}
div.inact_right_next_active {
background-image: url(inactive.right.next.active.png);
background-repeat: no-repeat;
width: 6px;
}
/* describes an active tab */
div.act_default_left {
background-image: url(active.default.left.png);
background-repeat: no-repeat;
width: 1px;
}
div.act_default_bg {
background-image: url(active.default.bg.png);
background-repeat: repeat-x;
display: inline;
padding-top: 10px;
/* a caption of an active tab is white */
color: #fff;
}
div.act_default_right {
background-image: url(active.default.right.png);
background-repeat: no-repeat;
width: 5px;
}
/* body */
div#body {
background: url(border.left.right.png) repeat-y #fff;
padding: 10px;
}
/* footer */
div#footer {
height: 8px;
background-image: url(border.bottom.png);
background-repeat: no-repeat;
}
</style>
</head>
<body>
<div id="main">
<div id="tabs">
<div class="inact_special_left"></div>
<div class="inact_default_bg"><a href="#">Ich</a></div>
<div class="inact_default_right"></div>
<div class="inact_default_left"></div>
<div class="inact_default_bg"><a href="#">lerne</a></div>
<div class="inact_default_right"></div>
<div class="inact_default_left"></div>
<div class="inact_default_bg"><a href="#">heute</a></div>
<div class="inact_default_right"></div>
<div class="inact_default_left"></div>
<div class="inact_default_bg"><a href="#">wieder</a></div>
<div class="inact_right_next_active"></div>
<div class="act_default_left"></div>
<div class="act_default_bg"><a href="#">CSS</a></div>
<div class="act_default_right"></div>
</div>
<!-- <div style="float: left; clear: both; background-color: #000;"> </div> -->
<div id="body">ssd<br />xsd<br />ddsssd<br />xsd<br />ddsdsssd<br />xsd<br />ddsdsds</div>
<div id="footer"><!-- empty --></div>
</div>
</body>
</html>' bin hier gleich am Durchdrehen, vielen Dank!