Hallo,
ich habe heute festgestellt, dass bei IE11 das Jquery nicht korrekt eingebunden wird. Bei Edge und bei Chrome/Firefox funktioniert alles einwandfrei. Aktuell verwende ich Jquery in der Version 3.2.1 und hab es lokal auf meinem Server liegen.
Mein Head-Bereich habe ich wie folgt definiert:
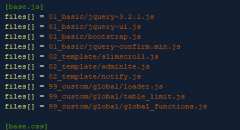
Die base.js ist ein Sammelsorium an mehreren Javascript-Dateien (jquery.js,bootstrap.js,etc)
Die Seite wird im IE11 im Kompatibilitätsansicht ausgeführt (Intranet).
Hat einer Idee, was ich hier machen kann, damit auch Jquery im IE11 korrekt funktioniert.
ich habe heute festgestellt, dass bei IE11 das Jquery nicht korrekt eingebunden wird. Bei Edge und bei Chrome/Firefox funktioniert alles einwandfrei. Aktuell verwende ich Jquery in der Version 3.2.1 und hab es lokal auf meinem Server liegen.
Mein Head-Bereich habe ich wie folgt definiert:
HTML:
<head>
<meta charset="utf-8"/>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<!-- Tell the browser to be responsive to screen width -->
<meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport">
<title>
Dashboard
</title>
<link href="/favicon.ico" type="image/x-icon" rel="icon"/>
<link href="/favicon.ico" type="image/x-icon" rel="shortcut icon"/>
<link rel="stylesheet" href="/cache_css/base.css"/>
<script src="/cache_js/base.js"></script>
<script src="/js/99_custom/global/global_js_variables.js"></script>
<link rel="stylesheet" href="/cache_css/select2.css"/>
<script src="/cache_js/select2.js"></script>
<script src="/js/03_packages/tinymce/tinymce.min.js"></script>
<script src="/js/03_packages/tinymce/initialize.js"></script>
<script src="/js/99_custom/global/notify.js"></script>
</head>
<body class="hold-transition skin-blue-light sidebar-collapse sidebar-mini">Die base.js ist ein Sammelsorium an mehreren Javascript-Dateien (jquery.js,bootstrap.js,etc)
Die Seite wird im IE11 im Kompatibilitätsansicht ausgeführt (Intranet).
Hat einer Idee, was ich hier machen kann, damit auch Jquery im IE11 korrekt funktioniert.