<?php
$zeile=sprintf('
<script type="text/javascript">
function insert(id)
{
document.getElementById("eingabe").value = document.getElementById("eingabe").value + id;
}
</script>
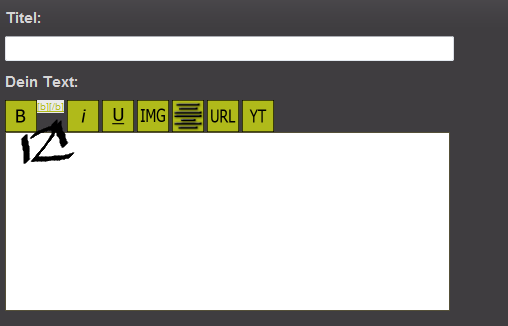
<a rel="[ b][ /b]" onClick="insert(this.rel)" ><img src="design/bb-button/bold.gif" border="0" width="32" height="32"></a>
<a rel="[ i][ /i]" onClick="insert(this.rel)" ><img src="design/bb-button/i.gif" border="0" width="32" height="32"></a>
<a rel="[ u][ /u]" onClick="insert(this.rel)" ><img src="design/bb-button/unterline.gif" border="0" width="32" height="32"></a>
<a rel="[ img][ /img]" onClick="insert(this.rel)" ><img src="design/bb-button/image.gif" border="0" width="32" height="32"></a>
<a rel="[ center][ /center]" onClick="insert(this.rel)" ><img src="design/bb-button/center.gif" border="0" width="32" height="32"></a>
<a rel="deine-url.de" onClick="insert(this.rel)" ><img src="design/bb-button/url.gif" border="0" width="32" height="32"></a>
<a rel="[ yt= ]" onClick="insert(this.rel)" ><img src="design/bb-button/youtube.gif" border="0" width="32" height="32"></a><br>
<textarea name="message" cols="53" rows="10" id="eingabe"></textarea><br>
');
echo sprintf('<form name="formular" method="post">
<h2>Titel:</h2>
<input type="text" name="titel" value="" SIZE="50" maxlength="30"><br><br>
<h2>Dein Text:</h2>
%s<br>
<input type="submit" value="Hinzufügen" name="aendern">
</form>',$zeile);
?>