ich weiß es nicht. Ich habe den Fehler aufgehoben aber es funktioniert immer noch nicht. meine Konsole weist mir auch auf keinen Fehler hin. Ich hab´s mit allen möglichen Browsers versucht. immer noch kein Ergebnis.Warum nicht?
Steht doch alles in dem Thema jetzt, wie es geht und was falsch ist.
post 2# zeigt dir was du falsch gemacht hast.
post 5# zeigt dir wie du es etwas kürzer und übersichtlicher machst, mit Beachtung von post 2#
App installieren
So wird die App in iOS installiert
Folge dem Video um zu sehen, wie unsere Website als Web-App auf dem Startbildschirm installiert werden kann.
Anmerkung: Diese Funktion ist in einigen Browsern möglicherweise nicht verfügbar.
Du verwendest einen veralteten Browser. Es ist möglich, dass diese oder andere Websites nicht korrekt angezeigt werden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
Javascript - Eventhandler
- Themenstarter hiphap13
- Beginndatum
B
ByeBye 284669
Dann solltest du uns den aktuellen Quellcode zeigen.Ich habe den Fehler aufgehoben aber es funktioniert immer noch nicht.
Wenn ich sehe, dass du den Thread am 30.01. eröffnet hast und es in 3 Wochen immer noch nicht geschafft hast, es funktionsfähig zu bekommen, scheint deine Eigeninitiative ja nicht besonders groß zu sein.
Ich bin beruflich sehr viel unterwegs und das Programmieren läuft leider nur nebenbei...Dann solltest du uns den aktuellen Quellcode zeigen.
Wenn ich sehe, dass du den Thread am 30.01. eröffnet hast und es in 3 Wochen immer noch nicht geschafft hast, es funktionsfähig zu bekommen, scheint deine Eigeninitiative ja nicht besonders groß zu sein.
Das ist der Skript
window.onload = function() {
var env=document.getElementById("sensitiv");
var rej=document.getElementById("sensitiv");
env.onmouseover = function () {
env.style= "backgroundColor:red";
env.innerHTML="Mauszeiger im Bereich";
env.style="color:yellow";
env.style="opacity:1";
}
rej.onmouseout = function () {
rej.style="backgroundColor:yellow";
rej.style="color:red";
rej.style.opacity="0";
rej.innerHTML="Mauszeiger nicht im Bereich";
}
}
basti1012
Erfahrenes Mitglied
Wenn man Arbeiten muss, dann kann man das verstehen, das man nicht so oft dazu kommt.
Aber jetzt wo ich deinen Code sehe, frage ich mich was du da machst?
Hier nochmal, dann brauchst du nicht Blättern
HTML, und CSS musst du so lassen wie in deinem Anfangsbeitrag (Notfalls doch Blättern).
Aber jetzt wo ich deinen Code sehe, frage ich mich was du da machst?
post 5# zeigt dir wie du es etwas kürzer und übersichtlicher machst, mit Beachtung von post 2#
Hier nochmal, dann brauchst du nicht Blättern
Javascript:
window.onload = function() {
var env=document.getElementById("sensitiv");
var rej=document.getElementById("zusatz");
env.onmouseover = function () {
env.style= "background:red;color:yellow";
env.innerHTML="Mauszeiger im Bereich";
rej.style= "opacity:1";
}
env.onmouseout = function () {
env.style="background:yellow;color:red";
env.innerHTML="Mauszeiger nicht im Bereich";
rej.style= "opacity:0";
}
}HTML, und CSS musst du so lassen wie in deinem Anfangsbeitrag (Notfalls doch Blättern).
Zuletzt bearbeitet:
Wenn man Arbeiten muss, dann kann man das verstehen, das man nicht so oft dazu kommt.
Aber jetzt wo ich deinen Code sehe, frage ich mich was du da machst?
Hier nochmal, dann brauchst du nicht Blättern
Javascript:window.onload = function() { var env=document.getElementById("sensitiv"); var rej=document.getElementById("zusatz"); env.onmouseover = function () { env.style= "background:red;color:yellow"; env.innerHTML="Mauszeiger im Bereich"; rej.style= "opacity:1"; } env.onmouseout = function () { env.style="background:yellow;color:red"; env.innerHTML="Mauszeiger nicht im Bereich"; rej.style= "opacity:0"; } }
HTML, und CSS musst du so lassen wie in deinem Anfangsbeitrag (Notfalls doch Blättern).
Ich hab 1 zu 1 so gemacht wie du hier gemacht hast (im Grunde genommen habe ich das alles schon so gemacht..).. An CSS und HTML habe ich nichts geändert. Der browser liefert mir immer noch nicht das gewünschte Ergebnis... Firefox, safari, chrome... Ich werde meinen Fernlehrer kontaktiert. Aber vielen Dank
Wenn man Arbeiten muss, dann kann man das verstehen, das man nicht so oft dazu kommt.
Aber jetzt wo ich deinen Code sehe, frage ich mich was du da machst?
Hier nochmal, dann brauchst du nicht Blättern
Javascript:window.onload = function() { var env=document.getElementById("sensitiv"); var rej=document.getElementById("zusatz"); env.onmouseover = function () { env.style= "background:red;color:yellow"; env.innerHTML="Mauszeiger im Bereich"; rej.style= "opacity:1"; } env.onmouseout = function () { env.style="background:yellow;color:red"; env.innerHTML="Mauszeiger nicht im Bereich"; rej.style= "opacity:0"; } }
HTML, und CSS musst du so lassen wie in deinem Anfangsbeitrag (Notfalls doch Blättern).
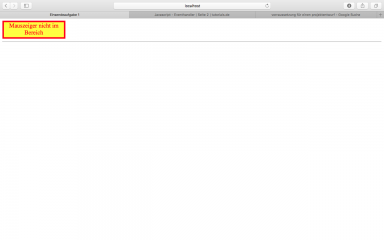
das ist das Bild was ich schlussendlich bekomme... maus hin und her... es passiert nicht
Anhänge
basti1012
Erfahrenes Mitglied
Der letzte Versuch jetzt
*** Link entfernt, weil Seite nicht mehr erreichbar ***
Wenn es dann bei dir immer noch nicht geht, musst du mal einen Link posten, damit man sehen kann, was da bei dir verkehrt läuft.
Sag uns auch immer was in der Konsole steht, damit wir ohne Link vielleicht auch einen Anhaltspunkt haben, wo wir suchen müssen.
*** Link entfernt, weil Seite nicht mehr erreichbar ***
Wenn es dann bei dir immer noch nicht geht, musst du mal einen Link posten, damit man sehen kann, was da bei dir verkehrt läuft.
Sag uns auch immer was in der Konsole steht, damit wir ohne Link vielleicht auch einen Anhaltspunkt haben, wo wir suchen müssen.
Zuletzt bearbeitet: