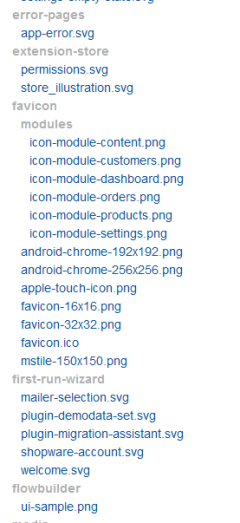
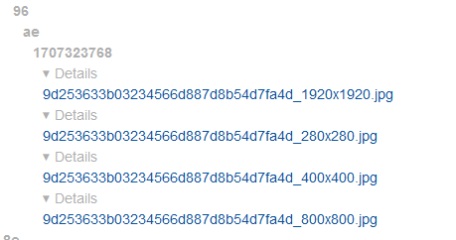
Hallo Leute, folgender Code iteriert durch ein OrdnerArray und stellt alle Ordner, Unterordner und Dateien dar. Soweit klappt das. Ich möchte es aber so haben, dass die einzelnen Dateien erst dann angezeigt werden, wenn ich auf den Ordnernamen(alternativ auf ein Icon neben dem Ordner) klicke. Ich fürchte, da kommt JavaScript ins Spiel, deswegen meine Frage. Für jeden Beitrag vorab vielen Dank! Zunächst der Screenshot, dann der bisherige Code!
public function folderContent(array $folder): string
{
$content = '';
foreach (scandir($folder) as $file) {
// don't show hidden files
if ($file[0] != '.') {
if (is_dir($folder . '/' . $file)) {
$folderArray[] = $file;
} else {
$fileArray[] = $file;
}
}
}
// first initialize folders/subfolders
if (isset($folderArray)) {
foreach ($folderArray as $row) {
$content .= '<b>' . $row . '</b><br />';
// Unterordner nach rechts einrücken
$content .= '<div style="padding-left:10px;color:rgb(175,175,175);" />';
// Rekursive Funktion
$content .= $this->folderContent($folder . '/' . $row);
$content .= '</div>';
}
}
// ...then all files inside folders/subfolders
if (isset($fileArray)) {
foreach ($fileArray as $row) {
// Dateien verlinken
$content .= '<a href="' . $folder . '/' . $row . '">' . $row . '</a><br />';
}
}
return $content;
}
Anhänge
Zuletzt bearbeitet: